
들어가며 📖 자바스크립트를 이해하는 데 있어서 실행 컨텍스트(Execution Context)의 개념에 대해서 숙지하는 것은 중요합니다. 자바스크립트의 핵심 개념 중 하나로, 자바스크립트의 코드의 실행 순서와 방식을 결정하게 되죠. 실행 컨텍스트(Excution Context)란❓ 실행할 코드에 제공할 환경 정보들을 모아놓은 객체입니다. 자바스크립트의 동적 언어로서의 성격을 가장 잘 파악할 수 있는 개념입니다. 그래서 자바스크립트는 실행 컨텍스트가 활성화되는 시점에 아래와 같은 동작을 수행합니다. 호이스팅(hoisting) 외부 환경 정보 구성 this 값 설정 등등 이로 인해 다른 언어에서는 발견할 수 없는 특이한 형상들이 발생합니다. 동작 과정 동일한 환경에 있는 코드들을 실행할 때 필요한 환경 정보..

📖 들어가며 비동기 처리 패턴을 알아보기 앞서, 비동기 처리란 무엇일까요? 비동기 처리란? 특정 코드의 연산이 완료될 때까지 전체 코드의 실행을 중단하지 않고, 다음 코드를 우선적으로 실행하는 방식을 말합니다. 이렇게 동작하는 함수를 자바스크립트에서는 '비동기 함수'라고 합니다. 비동기 처리의 한계점은 작업 완료 시점을 예측하기 어렵다는 점입니다. 하지만 이것은 비동기 처리의 본질적인 특성이며, 이를 효과적으로 관리하는 것이 중요합니다. 자바스크립트는 기본적으로 싱글 스레드(single-threaded) 기반의 언어로, 한 번에 하나의 작업만 처리할 수 있습니다. 즉, 자바스크립트는 코드가 작성된 순서대로, 위에서 아래로, 동기적으로 처리된다는 것을 의미합니다. 그렇다면 어떻게 자바스크립트가 비동기적인 ..

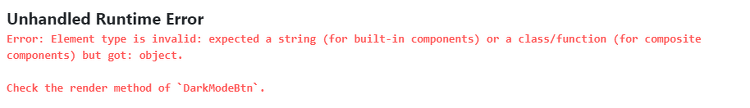
📖 들어가며 Next.js 13 버전 이후에는 Rust 언어로 개발된 Turbopack이 도입되었습니다. Next 14 버전으로 마이그레이션을 진행하고 Turbopack으로 개발 환경을 실행했을 때 맞이한 문제에 대해서 정리해보려 합니다. 문제 발생 ❗ Turbopack으로 개발 환경을 실행하자 아래와 같이 오류가 발생했습니다. 이 오류에 대해 검색해 보니 "컴포넌트의 이름이 잘못되었거나, import 경로가 잘못 입력되었을 때 발생한다"는 설명을 찾을 수 있었습니다. 이에 따라 import 된 부분을 잘 확인해 보라는 조언이 있었습니다. 그러나, 제 코드에서는 import가 정상적으로 이루어졌기 때문에 수정할 부분이 없었습니다. 따라서 에러 메시지를 다시 확인해 본 결과 'DarkModeBtn' 컴포넌..

📖 들어가며 먼저, 웹 렌더링(Web Rendering)이란 웹 페이지를 사용자에게 보여주는 과정을 의미합니다. 이 렌더링 방식에 따라서 로딩 속도, 검색 엔진 최적화(SEO), 사용자 경험 등이 달라집니다. 이 과정을 간단히 비유하자면, 레스토랑에서 요리를 주문한다고 가정해 보겠습니다. 레스토랑에서 손님(사용자)이 메뉴(웹 페이지)를 주문하고, 요리사(서버)가 요리(웹페이지)를 준비하고, 웨이터(브라우저)가 요리를 손님에게 가져다주는 과정과 비슷합니다. 여기서 요리사가 요리를 준비하는 과정이 바로 렌더링(Rendering)입니다. 이렇게 중요한 웹 렌더링에는 여러 가지 방식이 있습니다. 오늘 알아볼 렌더링 방식들은 아래와 같습니다. 클라이언트 사이드 렌더링(Client Side Rendering, CS..

📖 들어가며 최근 Next.14 버전 app router로 마이그레이션을 진행하면서 카카오톡 공유하기 기능을 구현하는 데 있어서 변경된 부분과 여러 오류를 맞이하여 새롭게 포스팅합니다. 이전 포스팅에서 1번 ~ 1-3번까지는 방법이 동일합니다. 이전 포스팅을 참고해서 플랫폼 등록까지 하고 읽어주시면 감사하겠습니다. app router에서는 _document.tsx와 _app.tsx가 사라지고 이전에 해당 파일에서 작성되었던 코드는 layout.tsx에서 작성해주어야 합니다. 스크립트 컴포넌트 작성 카카오 디벨로퍼에서 플랫폼 등록을 완료했다면 이제 프로젝트로 돌아와서 적용을 해봅시다. 먼저 KakaoScript.tsx 파일을 생성하고 아래 코드를 생성합니다. 파일 위치는 프로젝트 구조에 맞게 생성하시면 됩..

📖들어가며 약 2년 전 Next.js(SSG) + TypeScript로 제작한 롤 MBTI 프로젝트를 14 버전으로 마이그레이션 한 과정 및 후기를 작성해보려 한다. 해당 글은 마이그레이션을 어떻게 하는 가에 대한 글이 아닙니다. 제목 그대로 마이그레이션을 하는 과정을 기록하는 글입니다. 마이그레이션을 왜 해야 했는가? 사실 서비스 자체로는 문제없이 잘 돌아가고 있었다. 대신에 Next.js로 직접 A - Z까지 해본 프로젝트는 롤 MBTI 프로젝트밖에 없었다. Next.js가 11버전에 비해 14 버전까지(특히 13 버전에서) 많은 부분이 변경이 되고, 어떻게 활용할 수 있는지 직접 부딪히며 깨달으며 학습하는 방식으로 지식을 흡수하는 나의 성향인 이유와 최신 버전으로 마이그레이션 하면서 기존 코드와는 ..

this 키워드의 정의 자바스크립트에서 this는 현재 실행 컨텍스트를 참조하는 특별한 키워드입니다. 기본적으로 실행 컨텍스트가 생성될 때 함께 결정이 되는데요. 즉, this의 값은 함수가 어떻게 호출되었는지에 따라 변하며, 일반적으로는 함수를 호출한 객체를 참조합니다. 일반 함수에서의 this 일반함수에서 this는 '전역 객체'를 가리킵니다. 전역 객체란? 브라우저 환경에서는 window, Node.js 환경에서는 global 객체를 가리킵니다. function main() { console.log(this); } main(); // window 객체 또는 global 객체 출력 위와 같이 이렇게 전역적으로 함수를 호출하는 것은 function main() { console.log(this); } ..

📖 들어가며 브라우저 주소창에 url을 입력하면 생기는 과정들에 대해서 알아보겠습니다. DNS 레코드 확인 첫 번째로, 브라우저는 DNS(Domain Name Server) 레코드의 캐시를 확인하여 해당 URL의 IP 주소를 찾게 됩니다. DNS(Domain Name Server)란? DNS는 분산 데이터베이스 시스템입니다. DNS는 도메인 이름과 IP 주소를 매핑해주는 서버로, 브라우저가 인터넷 자원을 로드할 수 있도록 도와줍니다. 즉, DNS는 전화번호부와 같은 역할을 합니다. 사람들이 이름으로 다른 사람을 찾듯이, 컴퓨터는 DNS를 사용하여 웹사이트의 도메인 이름을 해당 IP 주소로 변환합니다. 해당 과정에서 아래의 순서로 확인을 하게 됩니다. 브라우저 캐시 확인: 브라우저는 이전에 방문한 웹사이트..

📖 들어가며웹 애플리케이션을 제작하거나 사용하면서 가장 중요한 부분 중 하나는 데이터의 저장 및 관리입니다.이를 위해 쿠키, 세션, 웹 스토리지와 같은 기술들이 널리 사용되고 있으며, 이들은 각각은 고유한 특징과 장단점을 가지고 있습니다.이번 글에서는 쿠키, 세션, 웹 스토리지의 차이를 자세히 알아보고, 각각의 장단점과 일반적인 사용 상황, 그리고 보안 이슈에 대해 살펴보겠습니다.쿠키(Cookie)쿠키는 웹 서버 또는 클라이언트에서 생성되어 웹 브라우저에 저장되는 클라이언트 측에 저장되는 key와 value로 이루어진 작은 텍스트 파일입니다. 일반적으로 쿠키는 만료일을 가지고 있으며, 만료일이 지나면 자동으로 삭제되는 구조입니다. 웹 서버가 응답을 보낼 때 HTTP 헤더를 통해 쿠키를 클라이언트에게 전..