
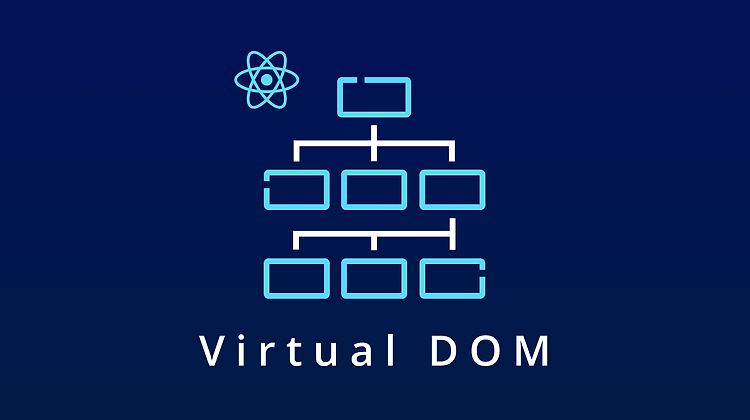
📖 들어가며리액트가 뛰어난 성능을 보여줄 수 있는 비결 중 하나는 바로 가상 돔(Virtual DOM)입니다.이는 리액트의 핵심 개념 중 하나로 가상 돔에 대해 알아보겠습니다.DOM(Document Object Model)웹 사이트에 접속하면 보이는 각각의 요소(Element)들이 모여 하나의 문서(Document)를 구성합니다.이러한 문서의 구조를 프로그래밍 언어가 이해할 수 있도록 표현한 것이 바로 DOM입니다.DOM은 요소들을 트리(Tree) 형태로 표현하며, 각 요소에 해당하는 노드(Node)가 존재합니다.개발자들은 DOM이 제공하는 API를 이용해 이러한 DOM 구조에 접근하고, 내용이나 스타일을 변경할 수 있습니다.이런 과정을 DOM 조작이라고 부릅니다. 하지만 예를 들어, 웹 페이지의 특정..

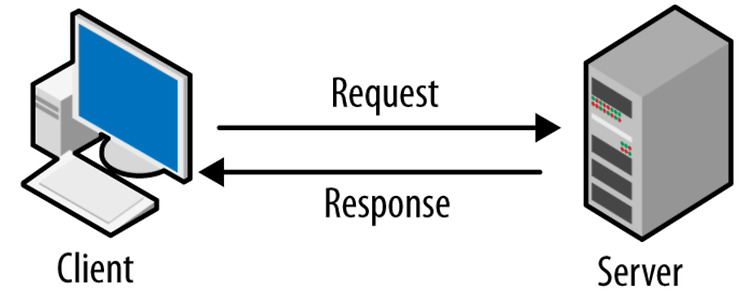
정의 HTTP란 Hyper Text Transfer Protocol의 약자로 웹상에서 데이터를 주고받기 위한 프로토콜입니다. 작동원리 HTTP는 클라이언트-서버 모델에 기반을 두고 있습니다. 클라이언트는 서버에 요청(request)를 보내고, 서버는 이에 대한 응답(response)을 보냅니다. HTTP 메소드 HTTP 메소드는 클라이언트가 수행하는 동작을 서버에게 알려줍니다. 즉, 클라이언트는 요청(request)의 목적에 따라 적절한 HTTP 메소드를 사용합니다. HTTP 메소드 설명 사용 예시 GET 데이터 조회를 요청 특정 페이지 접속, 정보 검색 POST 데이터 생성 요청 회원가입, 글쓰기 PUT 데이터 수정 요청 회원 정보 수정, 글 수정 DELETE 데이터 삭제 요청 회원 정보 삭제, 글 삭..

📖 들어가며 함수 컴포넌트 도입 리액트에서 함수 컴포넌트는 리액트가 처음 생겼을 때부터 있었지만, 처음에는 상태관리나 생명주기 메소드를 사용할 수 없어서 주로 단순한 표현을 위한 용도로 사용되었습니다. 하지만, 리액트 16.8 버전에서 Hooks가 도입되면서 함수 컴포넌트에서도 상태관리와 생명주기 메소드와 유사한 기능을 활용할 수 있게 되었습니다. Hooks의 도입은 함수 컴포넌트의 활용 범위를 크게 확장시키고, 현재는 함수 컴포넌트만으로도 대부분의 기능을 구현할 수 있게 되었고, 그 결과 함수 컴포넌트의 사용이 크게 늘었습니다. 실제로 리액트 공식문서에서도 클래스 컴포넌트보다 함수 컴포넌트로 작성하는 것을 권장하고 있습니다. 함수형(Functional)이 아니라 함수(Function) 컴포넌트라고 부르..

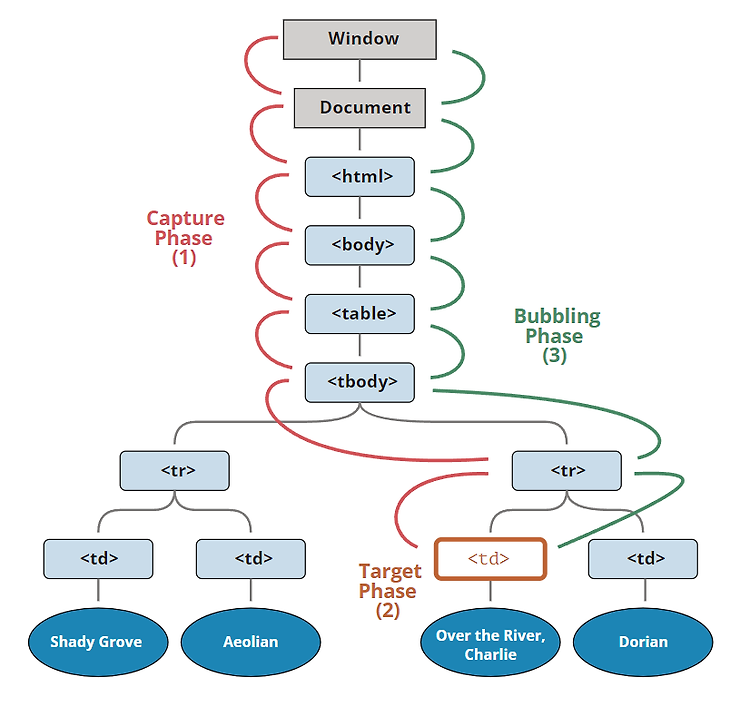
📖 들어가며 자바스크립트의 핵심 개념 중 하나인 이벤트 버블링과 캡쳐링에 대해서 알아보겠습니다. 버블링(Bubbling) 이벤트 버블링이란 무엇일까요? 한 요소에 이벤트가 발생하면, 해당 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작합니다. 가장 최상단의 조상 요소를 만날 때까지 해당 과정이 반복이 됩니다. 간단한 아래 코드 예제를 보면 바로 이해가 될 것입니다. 가장 안쪽에 있는 p태그를 클릭했는데 3개의 핸들러가 동작하는 게 보이시나요? p에 할당된 onclick 핸들러 실행 바깥의 div에 할당된 핸들러 실행 그 바깥의 form에 할당된 핸들러 실행 documnet 객체를 만날 때까지, 각 요소에 할당된 onclick 핸들러가 동작합니다. 마찬가지로 div를 클릭하면 div -..

📖 들어가며 자바스크립트에서 코드의 실행 순서와 스코프를 이해하는 데 중요한 역할을 하는 중요한 개념 중 하나인 호이스팅(hoisting)에 대해서 알아보겠습니다. 호이스팅(hoisting)이란 ❓ 호이스팅은 자바스크립트 엔진이 스크립트를 해석하고 실행하는 과정에서, 변수나 함수, 클래스 선언을 코드의 맨 위로 '끌어올리는' 것과 같은 현상을 말합니다. 보통 호이스팅에 대한 설명을 보면 '끌어올려진다'라고 대부분 설명이 되어 있는데 호이스팅이 실제로 코드를 물리적으로 최상단으로 옮기는 것은 아닙니다. 이는 자바스크립트 엔진의 내부 동작 방식을 설명하는 개념일 뿐입니다. 호이스팅은 실행 컨텍스트의 생성 단계에서 일어납니다. 실행 컨텍스트는 자바스크립트 코드가 실행되는 환경을 말합니다. 생성 단계에서는 변수..

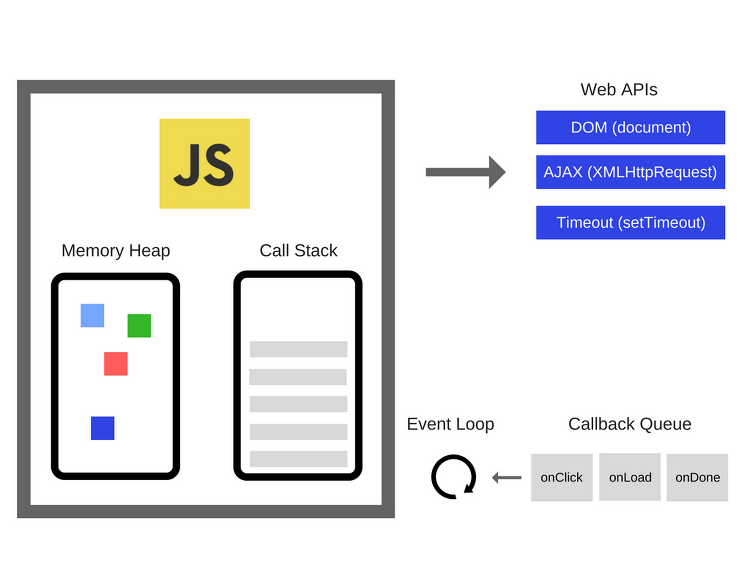
📖 들어가며 자바스크립트에서 이벤트 루프(Event Loop)는 무엇이고, 왜 중요한 개념일까요? 싱글 스레드(Single Thread)란? 자바스크립트는 싱글 스레드 기반의 언어입니다. 그렇다면 싱글 스레드란 무엇일까요? 싱글 스레드를 이해하기 전에 스레드라는 개념을 먼저 알아야 합니다. 스레드는 프로세스의 실행 단위입니다. 즉, 일을 처리하는 작은 요원과 같은 역할을 한다고 생각하면 됩니다. 싱글 스레드라는 것은 말 그대로 스레드가 하나만 존재, 일을 처리하는 작은 요원이 한 명 밖에 없는 얘기입니다. 블로킹(Blocking)과 논블로킹(Non-blocking) 우리의 작은 요원은 한 명이라서 모든 일을 한 번에 처리할 수 없습니다. 만약 우리가 컴퓨터에게 맡긴 일 중 하나가 너무 오래 걸린다면 어떻..

📖 들어가며 이전 글 React.memo 글에서 부모 컴포넌트에서 함수를 props로 받을 때 해결할 수 없는 문제를 해결할 수 있는 useCallback에 대해서 알아보겠습니다. useCallback이란 ❓ 먼저 React에서 useCallback은 리렌더링 사이에 함수 정의를 캐시 할 수 있게 해주는 React 훅입니다. 즉, useCallback 훅은 기본적으로 컴포넌트 실행 전반에 걸쳐 함수를 저장할 수 있게 하는 훅으로 React에 함수를 캐싱하고 매 실행마다 해당 함수를 재생성되는 상황을 막을 수 있습니다. 사용 방법 캐싱하려는 함수를 useCallback으로 래핑 하기만 하면 됩니다. // Button.js const Button = ({ onClick }) => { console.log('..

📖 들어가며 React에서 성능을 최적화하기 위해 사용할 수 있는 React.memo에 대해 소개하고, 기능을 어떤 상황에서 왜 사용하고 동작원리와 사용 예시 코드도 함께 알아보겠습니다. React.memo란 ❓ memo를 사용하면 해당 컴포넌트의 props가 변경되지 않은 경우 리렌더링을 건너뛸 수 있습니다. 즉, 메모화된 버전의 컴포넌트로 해당 컴포넌트의 props가 변경될 때만 리렌더링을 할 수 있습니다. 커다란 큐모의 컴포넌트나 복잡한 상황에서 불필요한 리렌더링을 막아 성능을 최적화할 수 있습니다. 동작 원리 💡 React.memo는 인자로 들어간 컴포넌트에 어떤 props가 입력되는지 확인하고 입력되는 모든 props의 신규 값을 확인한 뒤 이를 기존의 props의 값과 비교하도록 리액트에게 전..

📖 들어가며 React에서 화면 (DOM)를 캡처, 저장하는 기능에 대해서 알아보려 합니다. 작은 토이 프로젝트를 하면서 여러가지 문제를 맞이 했었는데, 결과적으로 성공한 방법들로 포스팅하게 됩니다. 캡쳐(스크린샷)을 도와주는 라이브러리들 대표적으로 html2canvas, dom-to-image, html-to-image 등이 있습니다. 기능을 구현하면서 html2canvas와 dom-to-image를 모두 사용해 봤습니다. 제가 사용해 본 두 가지 라이브러리에 대해서는 일반적으로 두 라이브러리 모두 영역을 정확하게 캡처하고 DOM 요소에 적용된 CSS 스타일을 캡처하는 데 큰 문제는 없었습니다. 그러나 dom-to-image가 html2canvas보다 더 빠르고 안정적이라고 하는 사용자도 있다고 합니다..