
📖 들어가며이렇게 자바스크립트의 for문의 종류에 대한 글을 정리하는 이유는 현재 나중에 취업을 위한 코딩 테스트 알고리즘을 자바스크립트로 준비하면서 for문을 작성할 때가 많은데, 공부를 하면서 for문에 종류가 다양하게 있는 건 알았지만 실제로 자바스크립트를 공부하면서 제가 자주 사용한 for문은 기본적인 for문과 forEach문만 자주 사용하였고, 그 외에는 거의 한 번도 사용해 본 적이 없었다. 자바스크립트로 알고리즘 공부를 하면서 다양한 for문과 접촉 해보면서 각각의 상황에 따라 각 for문마다 장점이 있고, 성능의 차이도 있기 때문에 이번 기회에 확실하게 알면 좋을 것 같아서 간단하게 어떤 역할을 하는 정도인지에 대해서 정리한다.💡 알아볼 것들(전형적인) forfor infor offo..

📖 들어가며 최근 React를 공부하는 도중에 react router를 설치해야 하는 상황이었습니다. react router를 설치 했는데, 로그에 npm error가 여러 개 발생했습니다. 리액트로 실행 시키자 아래와 같은 오류가 발생했습니다. ./src/App.js Module not found: Can't resolve './src/components/Navbar/Navbar' in '/Desktop/React_Components/test/src' Module not found: Can't resolve './node_modules/react' 💡 해결 방법 create-react-app으로 구성된 리액트 파일은 아래와 같이 되어있습니다. 프로젝트 내부에 있는 package-lock.json 또는 ..

📖 들어가며 안녕하세요. 오늘은 자바스크립트에서 버튼 클릭으로 오디오를 제어하는 방법에 대해서 정리하려고 합니다. 버튼 클릭으로 음악을 켜고 끄고, 다음 음악으로 넘기는 여러 음악을 제어하는 기능을 구현하면서 HTML에는 audio태그를 사용하지 않고, 오직 자바스크립트에서만 audio 제어를 했다가 막혔지만, 결국 잘 해결을 해서 따로 정리하게 됩니다. 아주 간단한 예를 들어서, const audio = new Audio('audio_file.mp3'); audio.play(); HTML에 따로 오디오 태그를 작성하지 않고 이런 식으로 audio 코딩을 해서 로컬에서 잘 작동하는 것을 확인하고, 깃허브 퍼블리싱을 하여 사이트로 배포하니깐 아래와 같은 오류로 오디오 재생이 작동하지 않는 것을 확인했습니다..

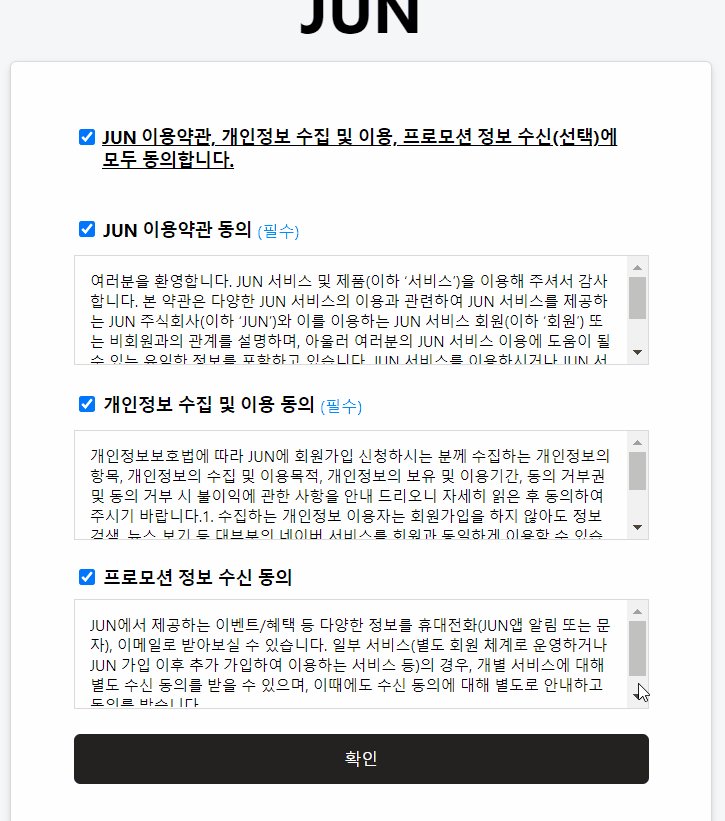
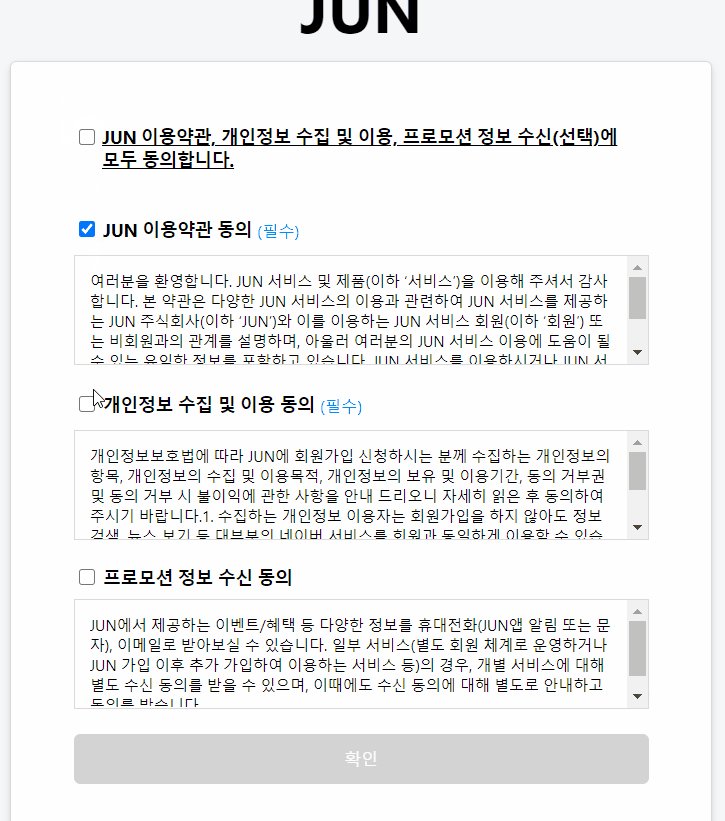
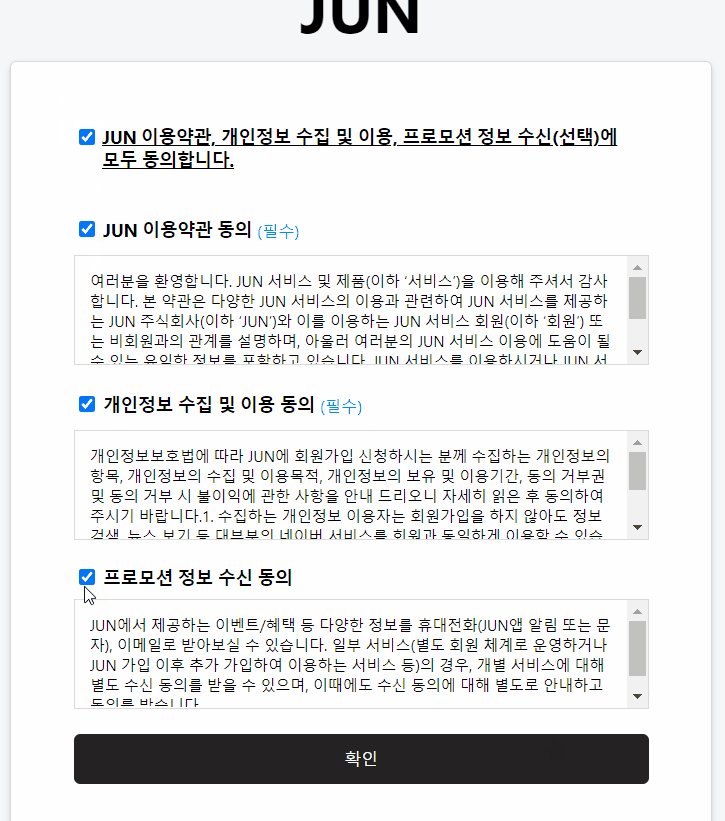
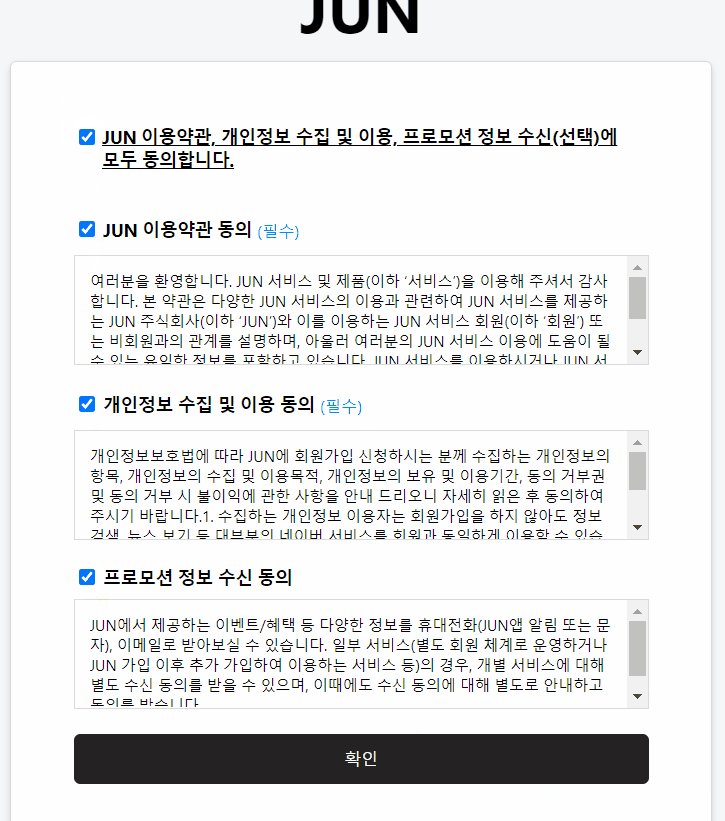
📖 들어가며 자바스크립트를 이용한 회원가입, 약관 동의 예제를 검색하면 jQuery를 이용한 예제가 많은데, 요즘에는 jQuery를 많이 사용하지 않는 추세이고, 순수 Vanilla 자바스크립트를 사용하며 공부하는 것이 매우 도움이 되기 때문에 jQuery 없이 순수 Vanilla 자바스크립트를 이용하여 예제를 만들어 보겠습니다. 완성 화면 HTML 구성 JUN { item.checked = true; agreements[item.id] = true; item.parentNode.classList.add('active'); }); } item(체크박스)의 checked를 true로 변경합니다. ( checked를 true를 주면 체크 박스는 체크가 됨.) 그다음 위에서 작성한 Object에서 체크박스의 ..

📖 들어가며 내가 최근에 Vanilla JavaScript를 공부하면서 알게 된 것이 바로 자바스크립트 ES6 문법인 구조 분해 할당(Destructuring)이다. 구조 분해 할당(Destructuring) 객체 구조 분해를 이용하여 변수를 작성하게 되면, 배열이나, 객체를 이용한 변수가 간결하면서도 보기 쉽게 작성할 수 있어서 유용하다. 그래서, 이번에는 간단하게 구조 분해 할당(Destructuring), 객체 구조 분해가 무엇이고, 어떻게 사용해야 하는지 정리해보겠다. 1. 구조 분해 할당(Destructuring)이란 ❓ 구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다. -(MDN) 이로서 배열이나 객체를 변수에 담아..

(본 내용은 노마드 코더님의 [Python으로 웹 스크래퍼 만들기] 강의를 토대로 정리하였습니다.) 📖 들어가며 파이썬은 다른 컴퓨터 언어들보다 비교적 쉽고 생각보다 훨씬 많은 기능들을 구현할 수 있는 만큼 인기도 많은 언어입니다. 1. 파이썬에서 변수 선언 방법 먼저 파이썬에서 변수를 선언하는 방법에 대해 알아 보겠습니다. 파이썬은 일반적으로 C나 JAVA와 같이 변수 타입을 따로 지정하지 않아도 됩니다. 또, 다른 프로그래밍 언어에서는 기본적으로 명령을 마칠 때 세미콜론 (;)을 붙이지만 파이썬에서는 세미콜론 (;)을 붙이지 않아도 됩니다. 파이썬에서 변수를 선언하는 방법은 매우 간단합니다. (function()에 관한 내용은 추후 정리할 것입니다.) a = 1 b = 2 print(a + b) 변수..

(본 내용은 노마드 코더님의 [Python으로 웹 스크래퍼 만들기] 강의를 토대로 정리하였습니다.) 📖 들어가며 앞선 정리 글에선 파이썬의 변수 선언2020/12/14 - [개발 공부/Python] - [Python] 파이썬의 변수 선언 방법 | variable declaration, variable naming 에 대해 알아봤었습니다. 변수의 선언 방법을 알아봤으니, 이제 변수를 직접적으로 사용할 수 있게 파이썬의 자료형(Data types)에 대해서 알아볼 것입니다. 1. 파이썬의 자료형(Data Types) 파이썬은 정수, 실수, 문자, 논리형 등 기본 자료형 형태를 처리합니다. 먼저 기본적인 Data Type에 대해서 알아볼 것입니다. 문자형(String type): 문자열은 반드시 작은따옴표나,..