
📖들어가며
약 2년 전 Next.js(SSG) + TypeScript로 제작한 롤 MBTI 프로젝트를 14 버전으로 마이그레이션 한 과정 및 후기를 작성해보려 한다.
해당 글은 마이그레이션을 어떻게 하는 가에 대한 글이 아닙니다.
제목 그대로 마이그레이션을 하는 과정을 기록하는 글입니다.
마이그레이션을 왜 해야 했는가?
사실 서비스 자체로는 문제없이 잘 돌아가고 있었다.
대신에 Next.js로 직접 A - Z까지 해본 프로젝트는 롤 MBTI 프로젝트밖에 없었다.
Next.js가 11버전에 비해 14 버전까지(특히 13 버전에서) 많은 부분이 변경이 되고, 어떻게 활용할 수 있는지 직접 부딪히며 깨달으며 학습하는 방식으로 지식을 흡수하는 나의 성향인 이유와 최신 버전으로 마이그레이션 하면서 기존 코드와는 어떻게 달라지고 어떤 개선점이 생길까 하는 부분에서 궁금했다.
그리고 추후에 기능 추가 예정도 있기도 하고 2년 전 작성된 코드라 벌써 레거시 코드가 되어버렸다..
그래서 기존에 있던 Next.js 11 버전의 프로젝트를 최신 버전(14 버전)으로 마이그레이션 해보기로 마음먹게 되었다.
기존 프로젝트에서 어떤 부분들이 변경이 되었는가?
아래는 마이그레이션을 하면서 프로젝트 중 변경된 내용이다.
1. 관련 종속성 업데이트
- Next.js 11.0.1 -> 14.0.4
- React 17.0.2 -> 18.2.0
- styled-components 5.3.0 -> 6.1.1
- Typescript 4.3.5 -> 4.5.2
2. page router -> app router
아래는 app router로 구조를 변경하면서 변경된 부분들이다.
- 구글 애널리틱스 코드 변경
- styled-components 관련 코드 변경
- 카카오톡 공유하기 로직 변경
- 전체적인 폴더구조 변경
- 클라이언트 컴포넌트 분리
3. getStaticPaths -> generateStaticParams
4. 폰트 적용 변경 및 최적화
- @fontsource -> next/font
5. metadata 적용 방법 변경
마이그레이션 과정
관련 종속성 업데이트
먼저 next.js 공식문서를 참고해서 최신 버전으로 업데이트 시켰다.
yarn add next@latest react@latest react-dom@latest eslint-config-next@latest
이후에 yarn dev를 이용해서 잘 실행이 되는지 확인을 해보았지만,
타입스크립트도 4.5.2 버전 이상이 되어야 된다는 오류가 발생해서 최소 구동 버전인 4.5.2 버전으로 글로벌로 업데이트했다.
npm install -g typescript@4.5.2
그리고, 기존 styled-components도 버전(5.3.0)이 매우 오래되었기에, 이 참에 최신 버전(6.1.1)으로 업데이트했다.
yarn add styled-components@latest그리고 당시에는 "@types/styled-components": "^5.1.11"를 따로 설치해 줬었는데 이번에 업데이트하면서 @types는 따로 필요하지 않게 된 것 같아 제거해 줬다.
추가로 node 버전도 최소 18.17 이상에서만 구동이 되기 때문에 node 버전도 lts 버전으로 맞췄다.(20.10.0 버전)
app router 적용
대망의 app router 적용이다..
13 버전이 나온 후 page router 외에 app router가 생겼다.
app directory 내부에서는 모든 컴포넌트가 기본적으로 서버컴포넌트로 동작한다.
현재 page router와 app router를 선택할 수 있다.
page router는 기존의 방식과 동일한 구조를 가져가지만 app router로 바뀌면서 구조가 상당히 바뀌었다.
확실히 app router가 불편하다는 글 들이 많이 보였는데 이번에 app rotuer를 적용하면서 왜 불편하다는 건지 몸소 느끼게 되었다.
그래서 app router를 적용하기 전에 왜 app router를 사용해야 하는지 app router로써 어떤 이점을 가져갈 수 있는지 잘 생각해 보길 바란다.
아무 이유 없이 app router를 적용했다가 오히려 서버 컴포넌트와 클라이언트 컴포넌트 때문에 생산성이 저하될 수 있다고 느꼈다.
내가 app router를 적용한 이유는 프로젝트 자체가 크지 않고 토이 프로젝트 정도의 규모이기 때문에 app router를 적용한다고 해서 대규모 업데이트(?)가 일어나지 않을 것이라 생각하고 기존 page router와 무슨 차이가 있는지, 왜 사람들이 불편하다고 하는 목소리가 들리는지 느껴보고 싶었다.
왜냐면 불편한 것은 주관적인 것이기 때문에 내가 사용했을 때는 오히려 app router가 더 맞을 수 있다는 생각도 들었기 때문이다.

위 사진은 app router의 구조다.
page 파일 이름이 곧 해당 라우트를 보여줄 컴포넌트가 되는 것이다.
app 폴더 내에 폴더 이름이 route가 된다.
해당 규칙을 꼭 지켜야 한다.
page 파일 이름 외에 다른 파일이름이 있어도 다른 파일은 따로 route로 인식되지 않는다.
파일 구조 변경
먼저 아래는 내 프로젝트에서 app router를 적용한 app 폴더의 구조다

app 폴더 내에서 웬만한 컴포넌트를 관리하는 코드들도 봤고 기존처럼 components 폴더를 생성하고 그곳에서 관리하는 코드도 봤고 여러 폴더 관리 컨벤션이 있는 것 같다.
나는 기존과 많은 변화가 없도록 하고 후자가 더 가독성이 좋게 느껴서 후자를 택했다.
기존에 page rotuer와 다르게 _document.tsx와 _app.tsx가 사라지고 layout.tsx에서 모두 관리하게 변경되었다.
기존 Layout으로 공통 컴포넌트 스타일링을 해줬었는데 layout.tsx에서 관리하면 되도록 변경했다.
// app router 적용 전 Layout.tsx
import GlobalStyle from 'styles/GlobalStyle';
import styled from 'styled-components';
import { size } from 'styles/theme';
import Footer from './Footer';
import DarkModeBtn from '../Buttons/DarkModeBtn';
import { useEffect } from 'react';
import { useRouter } from 'next/router';
import * as gtag from 'utils/gtag';
...
const Layout = ({ children }: ILayoutProps) => {
...
return (
<Wrapper>
<GlobalStyle />
<DarkModeBtn />
{children}
<Footer />
</Wrapper>
);
};
export default Layout;위 코드는 이전 레이아웃을 담당하던 코드다.
기존 Layout.tsx에 있던 코드 app/layout.tsx 파일을 생성 후 그대로 갖다가 옮겼는데
- 'use clinet'를 사용할 수 없는 관련 에러가 발생
- Uncaught Error: invariant expected app router to be mounted 에러 발생
먼저 1번에 관한 에러에 대한 해결책은 클라이언트 컴포넌트 관련 컴포넌트를 생성한 후 RootLayout에서 감싸는 형식으로 사용은 가능하다는 해결책을 발견했다.
2번에 관해서는 layout.tsx는 body를 자동으로 생성하지 않기 때문에 꼭 body를 같이 작성해줘야 한다. (참고)


위와 같이 기존에 Layout.tsx에서 사용했던 코드들을 'use clinet' 문법과 함께 작성 후 layout.tsx에 적용시켜 주었다.
(ClientComponentContainer.tsx를 보면 StyledComponentsResistry 컴포넌트가 있는데 이에 관한 내용은 뒤에서 다룬다.)
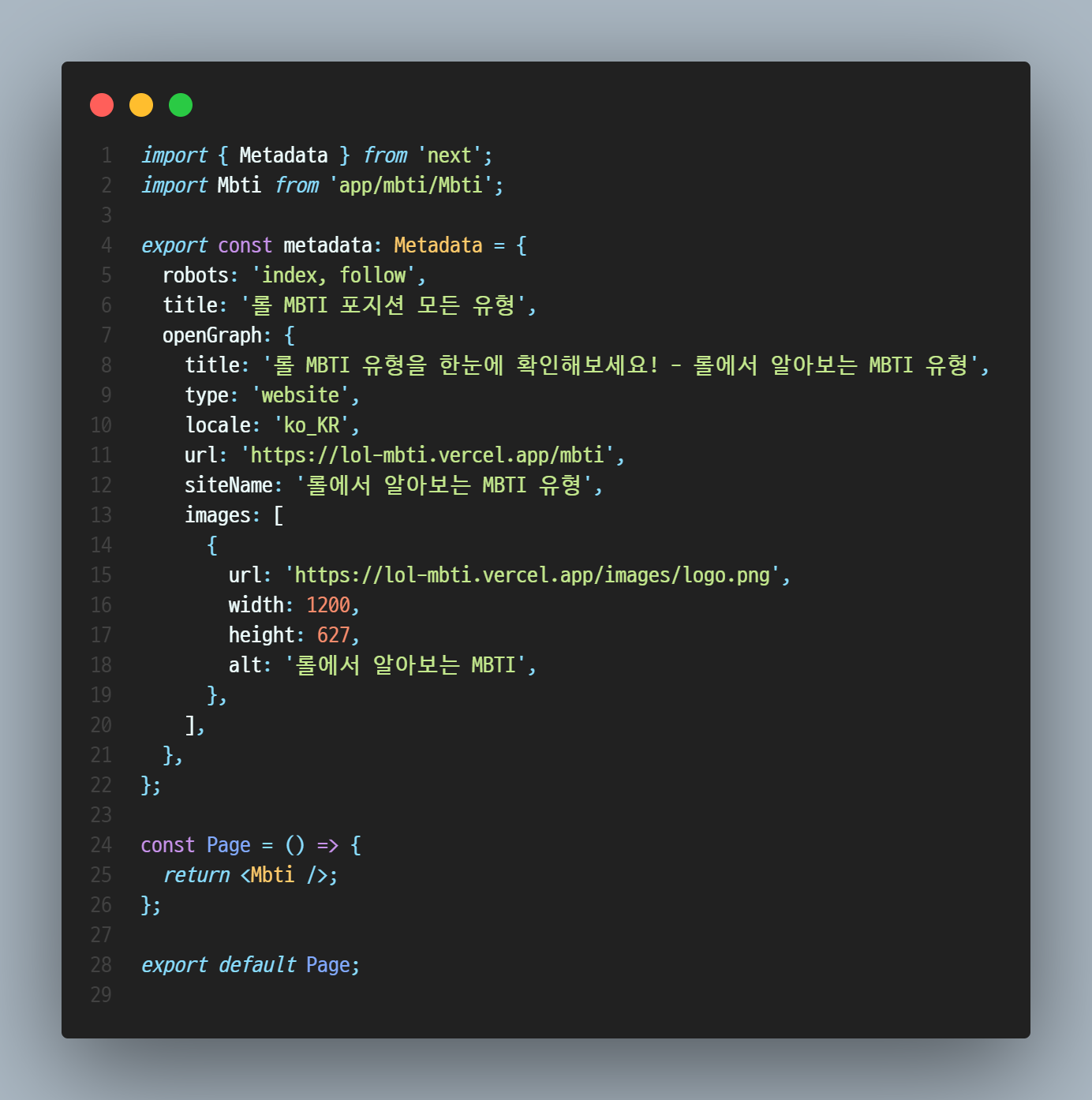
그리고 기존에는 next/head를 이용해서 meta tag를 작성해 줬지만 Next 14 이후에서는 nextjs의 metadata를 통해 작성할 수 있다.
Next.js에는 애플리케이션 메타데이터(예: HTML 내의 meta 및 link 태그 )를 정의하는 데 사용할 수 있는 메타데이터 API가 있습니다. head 요소) 개선된 SEO 및 웹 공유 가능성.
해당 공식문서

주의 사항으로 metadata가 작성된 곳은 꼭 서버 컴포넌트에서 작성되어야 한다!
클라이언트 컴포넌트에서 작성하게 되면 오류를 맞이할 수 있을 것이다.
그래서 Mbti 페이지도 Mbti 컴포넌트는 클라이언트 컴포넌트로 작성되어야 하기 때문에 import 하는 방식으로 컴포넌트를 작성했다.
app/Mbti/page.tsx

SSG
이제 기존 mbti 타입들에 대한 페이지에 대해서 SSG를 적용했던 getStaticPaths를 적용했던 것들을 변경할 차례다.
먼저 Next 13 이후 app router에 대해서는 generateStaticParams를 통해 SSG를 구현할 수 있다.
그리고 이전에도 동적으로 metadata를 설정해 줬기 때문에 이번에는 generateMetadata를 통해 동적으로 metadata를 적용할 수 있다.
app/mbti/[type]/page.tsx

여기서 먼저 주의할 점은 폴더 명을 [type]으로 지정했기 때문에 generateStaticParams의 return 객체 이름도 type이라는 이름으로 지정해야 한다.
기존에 View를 담당하던 코드들은 클라이언트 컴포넌트이기 때문에 Type 컴포넌트로 따로 분리해서 불러와서 사용했다.
styled-components 추가 로직
기존에 Next에서 styled-components를 적용하기 위해서 _document.tsx에 추가 코드를 작성해줘야 했다.
하지만 app router에서 _document.tsx 파일은 존재하지 않기 때문에 추가적인 로직이 필요하다.

해당 공식문서 그대로 따라 하면 잘 적용이 되었기 때문에 딱히 어려운 점은 없었다.
먼저 lib폴더를 생성 후 registry.tsx 파일을 생성했다.
'use client';
import React, { useState } from 'react';
import { useServerInsertedHTML } from 'next/navigation';
import { ServerStyleSheet, StyleSheetManager } from 'styled-components';
export default function StyledComponentsRegistry({
children,
}: {
children: React.ReactNode;
}) {
// Only create stylesheet once with lazy initial state
// x-ref: https://reactjs.org/docs/hooks-reference.html#lazy-initial-state
const [styledComponentsStyleSheet] = useState(() => new ServerStyleSheet());
useServerInsertedHTML(() => {
const styles = styledComponentsStyleSheet.getStyleElement();
styledComponentsStyleSheet.instance.clearTag();
return <>{styles}</>;
});
if (typeof window !== 'undefined') return <>{children}</>;
return (
<StyleSheetManager sheet={styledComponentsStyleSheet.instance}>
{children}
</StyleSheetManager>
);
}위 코드도 클라이언트 컴포넌트이기 때문에 최상위(layout.tsx)에 배치하기 전에 아래와 같이 ClientComponentContainer.tsx에 넣어줬다.
'use client';
import styled from 'styled-components';
import ThemeProvider from 'context/ThemeProvider';
import GlobalStyle from 'styles/GlobalStyle';
import Footer from 'components/common/Footer';
import DarkModeBtn from 'components/Buttons/DarkModeBtn';
import StyledComponentsRegistry from 'lib/registry';
import { size } from 'styles/theme';
const Wrapper = styled.div`
width: 100%;
max-width: ${size.mobile};
min-height: 100vh;
margin: auto;
padding: ${({ theme }) => theme.padding.base};
display: flex;
flex-direction: column;
justify-content: center;
`;
interface IClientComponentContainerProps {
children: React.ReactNode;
}
function ClientComponentContainer({
children,
}: IClientComponentContainerProps) {
return (
<StyledComponentsRegistry>
<ThemeProvider>
<Wrapper>
<GlobalStyle />
<DarkModeBtn />
{children}
<Footer />
</Wrapper>
</ThemeProvider>
</StyledComponentsRegistry>
);
}
export default ClientComponentContainer;
그리고 아래와 같이 next.config.ts에 기존에 있던 코드를 삭제했다가 classname did not match 오류가 발생했다.
compiler: {
// ssr and displayName are configured by default
styledComponents: true,
},위 코드는 기존과 동일하게 필요하므로 꼭 작성해 주도록 한다.
구글 애널리틱스 코드 변경
app router로 변경되면서 구글 애널리틱스의 코드의 수정도 필요했다. (참고한 블로그)
기존에는 _document.tsx에 관련 코드를 작성했지만 지금 상황에서는 Script 컴포넌트를 따로 작성 후 불러오는 방식으로 사용했다.

해당 컴포넌트를 작성 후 layout.tsx의 body 사이 상단에 넣어줌으로써 쉽게 적용할 수 있었다.
하지만 문제점이 있었다.
이전에는 이벤트 추적을 하는 관련 코드가 존재했다.
useEffect(() => {
if (process.env.NODE_ENV === 'production') {
const handleRouteChange = (url: URL) => {
gtag.pageview(url);
};
router.events.on('routeChangeComplete', handleRouteChange);
router.events.on('hashChangeComplete', handleRouteChange);
return () => {
router.events.off('routeChangeComplete', handleRouteChange);
router.events.off('hashChangeComplete', handleRouteChange);
};
}
}, [router.events]);이전에는 위와 같이 userRouter를 이용해서 router.evnets를 통해 이벤트를 추적할 수 있었다.
하지만 Next 13에서는 useRouter의 events는 사라졌다...?
https://github.com/vercel/next.js/discussions/41934
https://github.com/vercel/next.js/discussions/42016
위의 링크(issue)들에서 아주 많은 사람들의 돌려놓으라는 현장을 곡소리(?)를 들을 수 있다... (다들 엄청 화가 나있는 듯한 느낌..)
정말 많은 사람들이 원하고 있는 기능인 것 같다.
열심히 찾아본 결과 router.events를 대체하는 기능은 없다.
대신에 대안은 있었다.
- page router 사용
- router.evnets와 유사하게 동작하는 코드 직접 구현 또는 여러 사람이 유사하게 만들어 놓은 코드 가져다 쓰기
고민을 했다.
1번에 대해서는 app router를 사용하는 것이 목적이었기 때문에 PASS..
2번에 대해서는 issue를 확인해 보면 유사하게 동작하도록 구현해서 공유한 코드가 있긴 하다.
하지만 너무 많은 부류(?)의 코드가 있고 코드 양도 적지 않다고 판단되었다.
결론은 내 프로젝트에 구글 애널리틱스는 총 페이지 뷰수만 확인해도 괜찮기 때문에 이벤트 관련 코드는 삭제하기로 결정했다.
그리고 기존 useRouter를 사용하던 곳에서 NextRouter was not mounted 에러가 발생했다.
이 에러가 발생한 이유는 'use client'를 명시한 곳. 즉, 클라이언트 컴포넌트에서 useRouter를 불러올 때는 아래와 같이 불러와야 한다.
'use client';
// 변경 전
import { useRouter } from 'next/router';
// 변경 후
import { useRouter } from 'next/navigation';Link 변경
Link 관련해서는 Link의 자식으로 꼭 감싸줘야 했던 a태그는 작성하지 않도록 변경되었다.
// 변경 전
return (
<SButton fontColor="laime" borderColor="laime">
<Link href="/mbti">
<a>모든 유형 보러가기</a>
모든 유형 보러가기
</Link>
</SButton>
);
// 변경 후
return (
<SButton fontColor="laime" borderColor="laime">
<Link href="/mbti">
모든 유형 보러가기
</Link>
</SButton>
);
defaultProps will be removed 경고 발생
이 문제는 React를 업데이트하면서 발생한 경고이다.
"Warning: App: Support for defaultProps will be removed from function components in a future major release. Use JavaScript default parameters instead."
아직 defaultProps의 Deprecated는 RFC 단계이긴 하나, 메시지의 내용으로 보아 다음 메이저 버전(React 19)부터 사용이 불가능할 것으로 보인다.
defaultProps는 class 컴포넌트에서 유용했지만, 함수형 컴포넌트에서는 ES6의 default parameters로 대체가 가능하게 되었다.
이 경고창을 해결하기 위해 Button 컴포넌트의 기존에 defaultProps로 작성되어 있던 부분을 default parameters로 변경해 주었다.

next/font 적용
기존에 폰트는 @fontsource/noto-sans-kr로 폰트를 적용해 줬다.

위 내용은 해당 공식문서의 일부이다.
간단하게 말하면 next/font를 사용하면 최적화도 가능하고 별다른 네트워크 요청도 필요하지 않아서 빠르게 로드를 할 수 있다는 내용이다.
그래서 기존에 설치했던 "@fontsource/noto-sans-kr": "^4.5.12"는 이제 필요하지 않기 때문 바로 제거해 주고 진행했다.
내 프로젝트에서는 GlobalStyles.ts에서 폰트를 적용했기 때문에 해당 파일에서 진행했다.

카카오톡 공유하기 관련 코드 변경
은근히 애를 먹었던 부분이다.
먼저 기존에는 _document.tsx에 kakao 관련 스크립트를 추가해 주고 Layout.tsx에서 useEffect를 통해 Kakao.init 메서드를 사용해서 적용해 주었다. (당시 관련 블로그 포스팅)
그래서 app router에 맞게 해당 부분은 layout.tsx에 관련 스크립트를 추가하고 ClientComponentContainer.tsx에 init 적용하면 쉽게 끝날 줄 알았다.
하지만 kakao.init이 존재하지 않는다는 오류만 계속 발생되었다.
kakao cannot read properties of undefined (reading 'init')
나와 매우 같은 상황을 마주한 분이 계셨다. 에러 내용 및 과정 100% 동일! (블로그 링크)
안타깝게도 해당 내용의 해결 방법으로 해결되지는 않고 같은 에러만 맞이할 뿐이었다.
차근차근 카카오 관련 스크립트가 잘 불러와졌는지 확인했다.
그래서 useEffect 할 때(init 적용할 때) window 객체를 출력해서 window에 Kakao 객체가 담겼는지 확인해 봤다.
하지만 결과는 undefinend..
관련 코드는 스크립트 적용 코드는 아래와 같다.
<script src="https://developers.kakao.com/sdk/js/kakao.min.js" ></script>스크립트가 로드가 되기 전에 init을 진행하려 해서 그런 건 가 싶었다. (사실 이게 맞다.)
그래서 defer 옵션도 주고 async 옵션도 주고 다 해봤는데 결과는 동일했다.
나중에 알고 보니까 카카오 관련 스크립트는 async로 알아서 적용된다고 한다.
도대체 안 될 이유가 없는데 왜 자꾸 못 찾는 것인지 진짜 너무 답답했다.
이때까진 이전이랑 크게 달라진 코드 자체가 없었기 때문이다.
지푸라기라도 잡는 심정으로 정말 혹시나 해서 브라우저 콘솔창에 window.Kakao를 찍어보니까 객체가 출력이 됐다.
이 결과를 보고 뭔가 더 심란해졌다.
내가 예상하던 문제가 맞긴 하는데 도대체 어떻게 해결해야 하나 싶었다.
useEffect의 두 번째 배열 인자로 window도 넣어보고 window.Kakao도 넣어보고 모두 시도해 보았지만 init이 적용이 안되었다.
결국 GPT에게 물어봤다.
이전까지 GPT에게 물어보지 않은 이유가 Next 13 이후 내용은 GPT가 알지 못해서 사용하고 싶어도 사용하지 못했지만
이 부분은 Next 13과 별개인 부분이어서 물어봤다.
원인은 내가 생각하던 스크립트가 적용이 되기 전에 init을 호출해서 일어난 문제가 맞았고,
setInterval을 적용해 보라고 했다.
useEffect(() => {
const interval = setInterval(() => {
if (window.Kakao) {
window.Kakao.init(process.env.NEXT_PUBLIC_KAKAO_API_KEY);
clearInterval(interval);
}
}, 100);
}, []);처음 GPT가 제안한 코드였다.
이렇게 하니까 진짜 제대로 동작하긴 했다.
하지만 아무리 찾아봐도 이런 식으로 코드를 적용한 상황은 보지 못했고 이게 setinterval을 사용한 코드보다 더 나은 해결책이 있을 것이라고 생각했다.
다시 물어봤다. 다른 방법은 없는 거냐고. 아래와 같은 코드를 제시했다.
const loadKakaoSDK = () => {
return new Promise((resolve) => {
const script = document.createElement('script');
script.src = 'https://developers.kakao.com/sdk/js/kakao.js';
script.onload = () => resolve();
document.body.appendChild(script);
});
};
useEffect(() => {
const initKakao = async () => {
await loadKakaoSDK();
if (window.Kakao.isInitialized() === false) {
window.Kakao.init(process.env.NEXT_PUBLIC_KAKAO_API_KEY);
}
};
initKakao();
}, []);위 코드를 활용하지는 않았지만 여기서 너무 큰 힌트를 얻어버렸다.
바로 onLoad 속성이 있었던 것이었다.
꼭 useEffect를 사용하지 않아도 스크립트가 불러와지면 바로 init을 적용시켜 버리면 되는 것이었다....
'use client';
import Script from 'next/script';
function KakaoScript() {
const onLoad = () => {
window.Kakao.init(process.env.NEXT_PUBLIC_KAKAO_API_KEY);
};
return (
<Script
src="https://developers.kakao.com/sdk/js/kakao.js"
async
onLoad={onLoad}
/>
);
}
export default KakaoScript;이렇게 하고 해당 컴포넌트를 layout.tsx의 body 하단에 배치했다.
아주 깔끔하게 잘 동작했다.
이렇게 적용한 사례는 보지 못하고 Next 13 이후 자료가 많이 없기 때문에 너무 힘들게 해결했다.
onLoad로 가능할 거라고 생각지도 못하고 있었다.
그래서 이전에 내가 Next.js 카카오톡 공유하기 관련 포스팅을 바로 보완할 예정이다.
next deploy
마지막으로 마이그레이션을 완료하고 vercel을 통해 배포를 진행하던 도중
The "next export" command has been removed in favor of "output: … …export" in next.config.js
위와 같은 에러가 발생했다.
기존 package.json에 "deploy": "next build && next export"가 추가되어 있었는데 Next 14 버전부터는 next export가 삭제되었다고 한다.

대신에 next.config.js에 output: 'export'를 추가해 주면 된다고 한다.


위와 같이 deploy 명령어는 이제 필요가 없어졌기 때문에 과감히 삭제해주고, next.config.js에 output:'export를 추가해줬다.
vercel에서 배포 명령어를 yarn build로 수정해 주었다.
📕마무리

사실 마이그레이션을 진행하기 전에는 프로젝트가 매우 작은 편이라고 생각했기 때문에 많은 문제를 맞이할 거라고 생각은 하지 못했다.
마이그레이션을 하면서 대표적으로 느꼈던 불편한 점은 아래와 같다.
- GPT 사용 못 함(GPT는 21년 9월까지의 정보만 갖고 있기 때문에 최근 출시 된 Next 13 버전은 알지 못한다. 물어보면 이전 버전에 관련해서 답변이 돌아온다.)
- 참고 자료가 너무 없다.
- 기존 page router에서는 지원되고 app router에서는 지원이 안 되는 것들이 많다.
개선해야 할 점은 아래와 같다.
- styled-components 걷어내기
- 서버컴포넌트를 지원하지 않아서 사용하는 모든 부분에 'use client'를 명시해야함으로써, 서버컴포넌트의 이점을 활용하지 못한다.
- 공식문서에서 자체적으로 추천하는 tailwind-css를 고려하는 중에있다.
사실 app router의 구조는 처음이고 아직 초기 단계여서 적응되지 않아 불편한 점이라고 생각한다.
시간이 지날수록 보이 되면서 참고 자료도 많아지면서 현재 page router를 사람들이 편하게 쓰는 것처럼 app router도 그렇게 되지 않을까 생각한다.
구글링을 하면서는 대부분 "Next.js 13 ~~" 이런 식으로 검색을 했다.
왜냐하면 Next에서 큰 변화를 일으킨 부분은 Next 13 버전이 출시되었을 때 변화가 가장 컸기 때문에 비중은 Next 13이 가장 크고, 14 버전으로 마이그레이션을 진행했지만 13 버전 관련해서 구글링을 진행하는 것이 맞다고 생각했다.
그리고 app router로 변경하면서 성능 상의 이점은 보이지 않는 것 같다.
제일 큰 이유는 프로젝트 규모가 작기 때문에 눈에 띄는 변화는 없던 것 같다.
하지만 이렇게 마이그레이션을 하면서 겪은 것들은 값지다고 생각한다.
어떻게 보면 나의 Nextjs 관련한 지식은 11 버전에서 멈춰있다고 해도 무방했었고, 11 버전 이후에 많은 변화가 있었기 때문에 어떤 부분들이 어떻게 변경되었는지 직접 느끼고 이런 과정에서 겪었던 문제들과 해결한 문제들이 내 소중한 자산이 되었다고 생각한다.
