
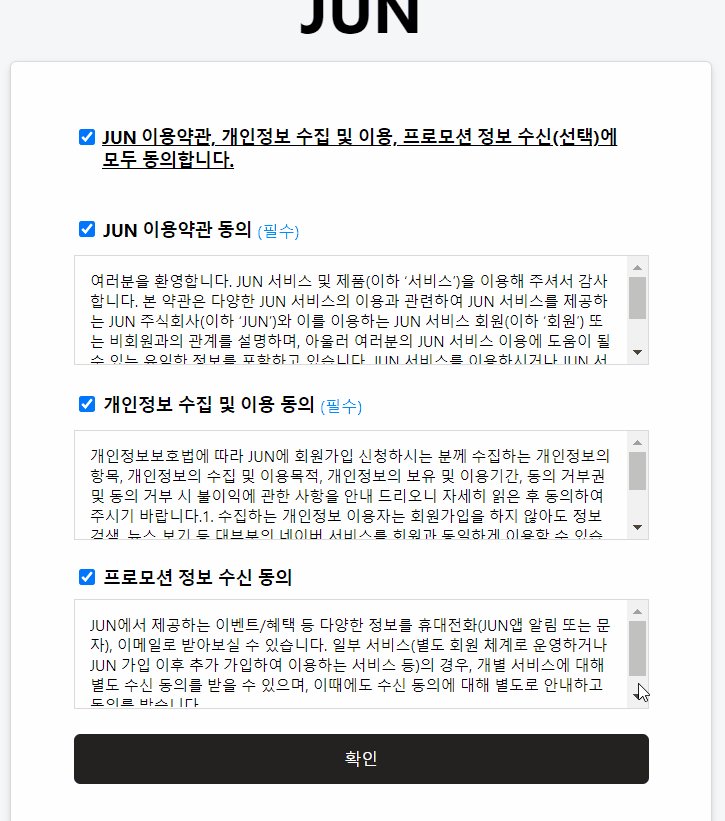
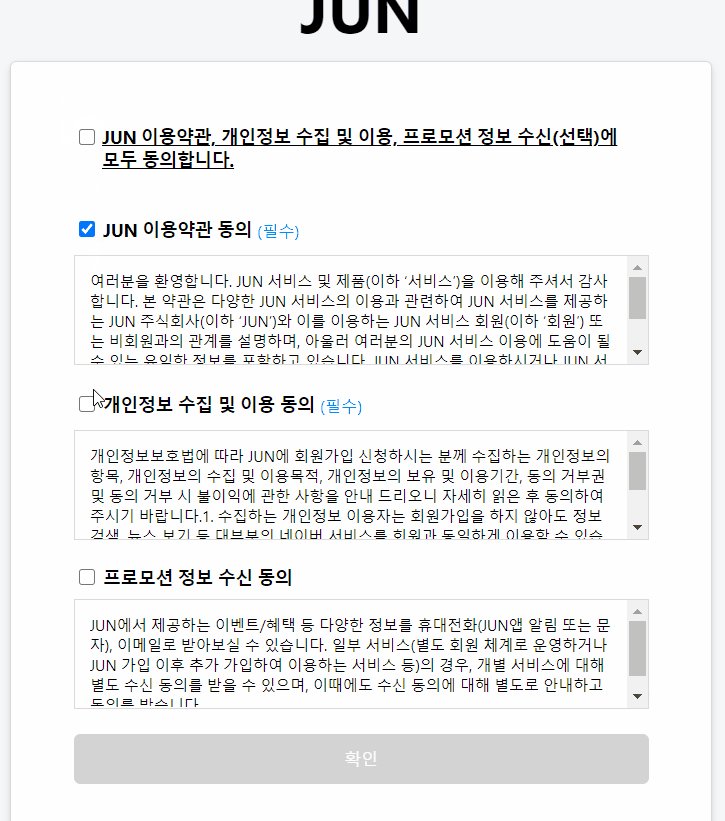
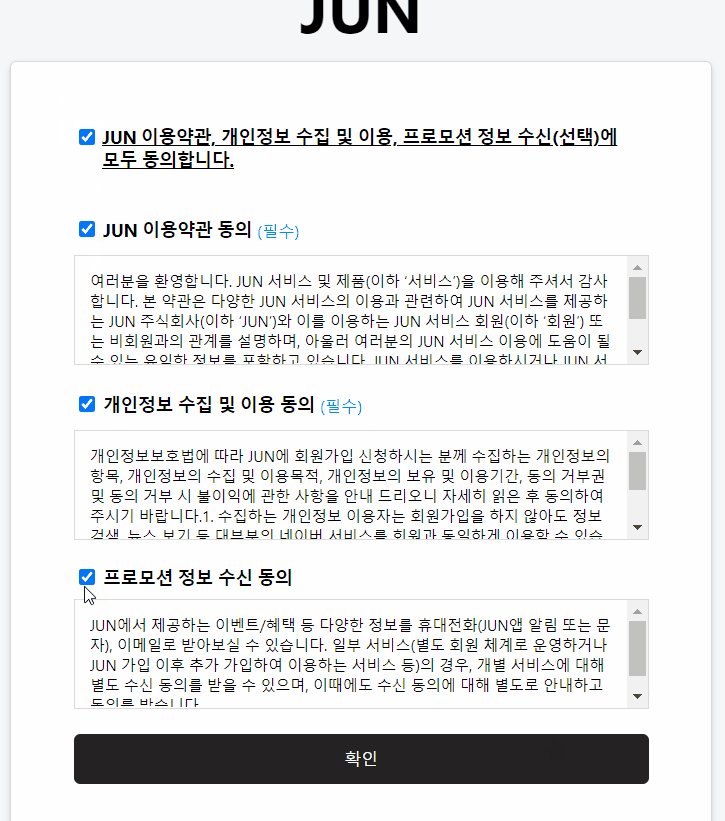
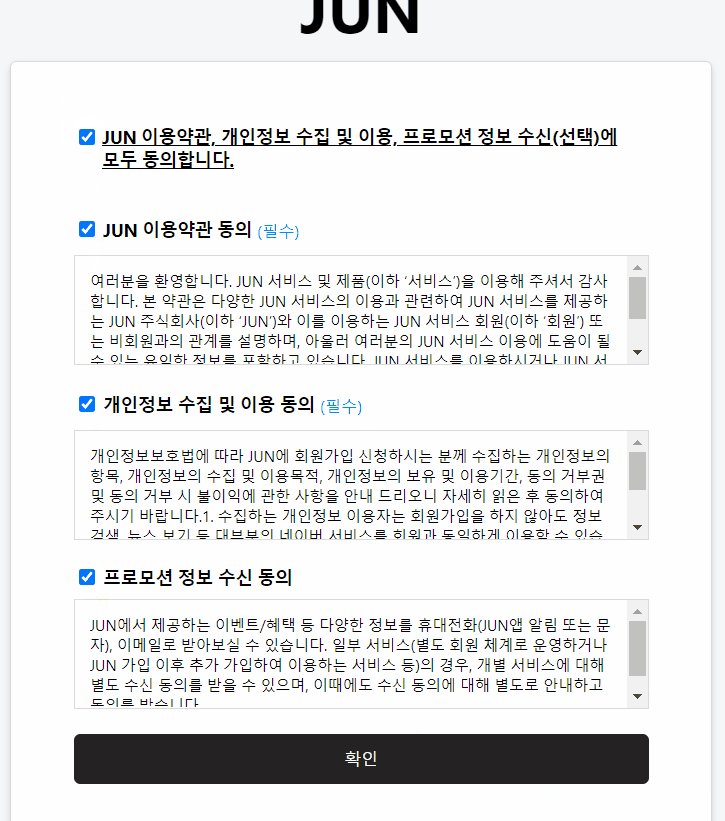
📖 들어가며 자바스크립트를 이용한 회원가입, 약관 동의 예제를 검색하면 jQuery를 이용한 예제가 많은데, 요즘에는 jQuery를 많이 사용하지 않는 추세이고, 순수 Vanilla 자바스크립트를 사용하며 공부하는 것이 매우 도움이 되기 때문에 jQuery 없이 순수 Vanilla 자바스크립트를 이용하여 예제를 만들어 보겠습니다. 완성 화면 HTML 구성 JUN { item.checked = true; agreements[item.id] = true; item.parentNode.classList.add('active'); }); } item(체크박스)의 checked를 true로 변경합니다. ( checked를 true를 주면 체크 박스는 체크가 됨.) 그다음 위에서 작성한 Object에서 체크박스의 ..

📖 들어가며 내가 최근에 Vanilla JavaScript를 공부하면서 알게 된 것이 바로 자바스크립트 ES6 문법인 구조 분해 할당(Destructuring)이다. 구조 분해 할당(Destructuring) 객체 구조 분해를 이용하여 변수를 작성하게 되면, 배열이나, 객체를 이용한 변수가 간결하면서도 보기 쉽게 작성할 수 있어서 유용하다. 그래서, 이번에는 간단하게 구조 분해 할당(Destructuring), 객체 구조 분해가 무엇이고, 어떻게 사용해야 하는지 정리해보겠다. 1. 구조 분해 할당(Destructuring)이란 ❓ 구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다. -(MDN) 이로서 배열이나 객체를 변수에 담아..