
📖 들어가며
최근 회사에서 담당하는 서비스에 대해서 CRA에서 Vite로 마이그레이션을 하면서 약간의 코드 개선까지 진행을 하는 경험을 갖게 되었습니다.
프로젝트 규모가 작은 편이 아니었기 때문에 마이그레이션을 하면서 webpack에 의존하고 있는 등의 사이드이펙트가 발생하는 부분에서 제일 걱정을 많이 했는데요.
이번 글에서는 크게 왜 마이그레이션을 진행했는지, CRA와 Vite는 어떤 차이가 있는지 어떻게 진행했는지, 어떤 결과가 있었는지 기록하려 합니다.
⁉️ 마이그레이션의 필요성
현재 담당한 서비스는 webpack 기반의 CRA로 구성된 프로젝트였습니다.
첫 번째, 오래 걸리는 개발 서버 구동시간이었습니다.
구동되는 시간까지 평균 약 20초가 소요되고 최대 약 30초까지 소요되는 상황이었습니다.
두 번째, 오래 걸리는 빌드 시간이었습니다.
배포를 하기 위해 빌드되는 시간은 평균 약 26초가 소요되었습니다.
세 번째, 위와 같은 이유로 인해서 React 팀에서 더 이상 권장하지 않는 분위기입니다.


CRA(webpack) vs Vite(rollup, esbuild)
먼저 webpack, rollup, esbuild의 역할은 번들러입니다.
번들러의 역할에 대해서 간단히 설명하면 아래와 같습니다.
- 여러 개의 파일들을 하나의 파일로 묶어주는 도구
- 더 작은 용량, 더 최적화된 리소스를 제공
- 사용되지 않는 코드를 분석해서 제거
그래서, CRA는 webpack을 기반으로 구성이 되었고, Vite는 rollup과 esbuild를 기반으로 구성이 되었습니다.

CRA(webpack)

CRA의 특징은 간단하게 아래와 같습니다.
- Facebook에서 만든 React 애플리케이션을 처음 쉽고 빠르게 사용할 수 있도록 만든 boilerplate
- webpack 기반: 안정적이고 검증된 빌드 도구 사용
- 제로 설정: 복잡한 설정 없이 바로 개발 시작 가능
- 큰 생태계: 많은 사용자와 풍부한 리소스
위와 같은 특징이 있습니다.
역사가 상대적으로 오래되었기 때문에 참고할 만한 자료가 풍부하고, 대부분의 설정이 되어있어 편하다면 편하지만 반대로 커스터마이징을 하기 위해서는 eject가 필요하며 복잡합니다.
그리고 CRA(webpack)은 번들 기반으로 개발 서버가 구동이 됩니다.

진입점에서 각 경로들을 탐색하고 경로들에 대한 모듈을 불러오고 번들링이 된 결과물을 통해 개발 서버가 시작이 됩니다.
Vite(rollup, esbuild)

Vite의 특징은 간단하게 아래와 같습니다.
- Vue.js의 창시자인 Evan You가 만든 Frontend build tool
- native ES moules 기반의 강력한 개발 서버
- esbuild로 성능을 극적으로 끌어오고, rollup을 통한 번들링의 유연성을 챙김
Vite는 CRA와 다르게 ES module을 통한 개발서버를 시작하고, 이로 인해서 개발 서버 시작 속도가 상대적으로 매우 빠릅니다.
초기 설정 또한 CRA와 다르게 최소한의 설정이 되어 있고 커스터마이징도 유연하지만 추가 설정을 하기 위한 추가적인 코드가 필요합니다.
그리고 현재 메이저 5 버전까지 나올 정도로 매우 활발하게 유지보수가 되고 있습니다.
Vite는 앞서 설명한 것처럼 ESM 기반으로 개발 서버를 구동합니다.

먼저 서버가 시작됩니다.
서버가 시작되면 HTTP 요청을 보내 진입접으로 들어가고, 필요한 경로에 대한 모듈들만 불러와서 빠르게 개발 서버를 시작할 수 있습니다.
번들 기반은 모든 경로에 대해서 번들을 하고 보여주는 것,
ESM 기반은 필요한 경로들에 대해서만 HTTP 요청을 하게 됩니다.
표로 정리하면 아래와 같습니다.
| 특징 | CRA | Vite |
| 빌드 도구 | webpack | Rollup(프로덕션) |
| 개발 서버 | webpack Dev Server | Native ESM + esbuild |
| 초기 설정 | 미리 구성됨 | 최소한의 설정 |
| 개발 서버 시작 속도 | 느림 | 매우 빠름 |
| 커스터마이징 | eject 필요 또는 복잡 | 간단하고 유연함 |
| SSR | 추가 설정 필요 | 기본 지원 |
| 레거시 브라우저 지원 | 좋음 | 제한적(추가 설정 필요) |
🤔 마이그레이션 과정
Vite 설치
프로젝트에 Vite를 설치합니다.
yarn add -D vite @vitejs/plugin-reactpackage.json 수정
이제는 vite로 구동될 수 있게끔 맞게 수정해 주었습니다.


vite.config.ts 추가
아래와 같은 방식으로 필요한 코드들을 추가했습니다.
실제로는 더 많은 설정이 추가되었습니다. (svg, md, 빌드 파일 해시, 폴리필 등)
import react from '@vitejs/plugin-react';
import fs from 'fs';
import path from 'path';
import { defineConfig } from 'vite';
// https://vitejs.dev/config/
export default defineConfig(({ mode }) => {
return {
plugins: [
react(),
],
...
});tsconfig.json 추가
타입스크립트가 vite에 대해서 인식할 수 있도록 추가해 주었습니다.

index.html 수정 및 %PUBLIC_URL% 제거




추가적인 번들링 과정 없이 index.html 파일이 앱의 진입점이 되게끔 하기 위한 작업입니다.
EVN 환경 변수 설정
vite-env.d.ts 파일에 필요한 환경 변수타입을 추가했습니다.
/// <reference types="vite/client" />
/// <referencetypes="vite-plugin-svgr/client" />
interface ImportMetaEnv {
readonly VITE_SKIP_PREFLIGHT_CHECK: string;
readonly VITE_REACT_APP_VERSION: string;
readonly VITE_ALPHA_PUBLIC_KEY: string;
readonly VITE_PROD_PUBLIC_KEY: string;
}
interface ImportMeta {
readonly env: ImportMetaEnv;
}

CommonJS -> ES Module
기존 코드에서 CJS 문법으로 되어있는 부분들을 찾아서 ESM 문법으로 변경해 주었습니다.



💡 트러블슈팅
Vite에 필요한 설치 및 설정을 해준 뒤에 CRA 환경에서는 발생하지 않았지만 Vite 환경에서는 에러가 발생하는 상황들이었습니다.
주요 상황들에 대해서 상황, 원인, 해결 3가지 섹션으로 정리해 봤습니다.
마크다운(.md)파일 import 이슈 발생
상황

.md파일에 대해서 import 하는데 처리하지 못하여 에러가 발생하는 상황이었습니다.
원인
Vite는 기본적으로 최소한의 파일만 처리합니다.
CRA에서는 많은 기능을 기본적으로 제공하고 있기 때문에 이전에 별다른 처리가 필요하지 않았습니다.
해결
vite.config.ts 파일에 아래의 코드를 추가해 주었습니다.

.md 확장자를 가진 모든 파일을 정적 자산(static asset)으로 처리 하려고 지시하는 문법입니다.
.md 파일을 import 할 때 Vite가 이를 문자열로 변환하여 제공합니다.
https://stackoverflow.com/questions/73459654/import-markdown-files-dynamically-with-vite
Import markdown files dynamically with Vite
I'm looking for a solution that lets me render markdown dynamically, based on the query string. At the moment I render markdown like this, in React + Vite: import some other stuff... import { usePa...
stackoverflow.com
pdfjs-dist 라이브러리 관련 이슈 발생
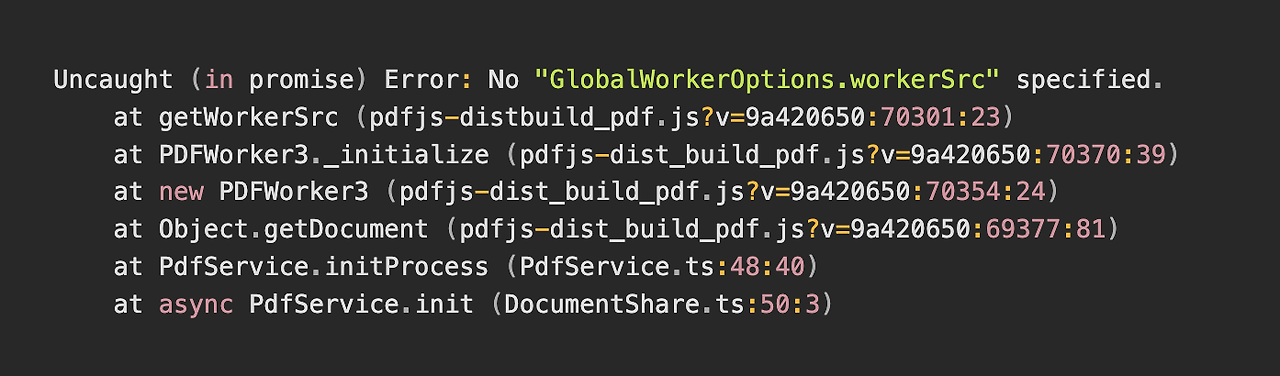
상황

저희 서비스에는 상대방에게 문서에 대한 화면 공유하는 기능이 있습니다.
하지만 Vite로 전환한 뒤 PDF 문서에 대해서 화면을 공유를 시작할 시 위와 같은 에러가 발생했습니다.
원인
CRA는 웹팩을 기반으로 하며, 웹팩은 PDF.js의 worker 파일을 자동으로 처리하고 번들링 합니다.
Vite는 ESM을 기반으로 하며, 프로세스가 CRA/webpack과는 다릅니다.
해결

GlobalWorkerOption에 대해 명시적으로 처리했습니다.
https://github.com/mozilla/pdf.js/issues/10478
No "GlobalWorkerOptions.workerSrc" specified. · Issue #10478 · mozilla/pdf.js
if (!fallbackWorkerSrc && typeof document !== 'undefined') { var pdfjsFilePath = document.currentScript && document.currentScript.src; if (pdfjsFilePath) { fallbackWorkerSrc = pdfjsFilePath.replace...
github.com
mediapipe 호환 이슈
상황

기능 중에 카메라 화면에 대해서 사용자 얼굴 중앙 맞추기 기능이 존재했습니다.
기능을 사용하려고 하면 위와 같은 에러가 발생했습니다.
신기하게도 개발 환경에서는 동작은 되었으나, 배포 환경(preview)에서만 에러가 발생하는 상황이었습니다.
원인
저희 사내 라이브러리 내에서 mediapipe 라이브러리를 사용하고 있었습니다.
mediapipe 라이브러리의 모듈이 CJS 동적 내보내기를 사용하는데, ESM의 정적 분석과 호환이 되지 않는 것으로 파악했습니다.
mediapipe 라이브러리의 특정 내보내기 방식이 esbuild에서는 문제없이 처리되었지만, rollup의 더 엄격한 처리 과정에서 에러가 발생한 것으로 분석했습니다.
해결
vite-plugin-mediapipe.ts 파일을 생성하고 아래와 같이 코드를 추가해 줬습니다.
// vite-plugin-mediapipe.ts
import { PluginOption } from 'vite';
import path from 'path';
import fs from 'fs';
/**
* MediaPipe 라이브러리의 ESM 호환성 문제를 해결하기 위한 Vite 플러그인
*/
export const mediapipe = (config?: Record<string, string[]>): PluginOption => ({
name: 'mediapipe',
load(id) {
const MEDIAPIPE_EXPORT_NAMES: Record<string, string[]> = {
'camera_utils.js': ['Camera'],
'drawing_utils.js': ['clamp', 'drawLandmarks', 'drawConnectors', 'drawRectangle', 'lerp'],
'holistic.js': [
'Holistic',
'FACE_GEOMETRY',
'FACEMESH_LIPS',
'FACEMESH_LEFT_EYE',
'FACEMESH_LEFT_EYEBROW',
'FACEMESH_LEFT_IRIS',
'FACEMESH_RIGHT_EYE',
'FACEMESH_RIGHT_EYEBROW',
'FACEMESH_RIGHT_IRIS',
'FACEMESH_FACE_OVAL',
'FACEMESH_CONTOURS',
'FACEMESH_TESSELATION',
'HAND_CONNECTIONS',
'POSE_CONNECTIONS',
'POSE_LANDMARKS',
'POSE_LANDMARKS_LEFT',
'POSE_LANDMARKS_RIGHT',
'POSE_LANDMARKS_NEUTRAL',
'matrixDataToMatrix',
'VERSION',
],
'face_detection.js': ['VERSION', 'FaceDetection'],
...config,
};
const fileName = path.basename(id);
if (!(fileName in MEDIAPIPE_EXPORT_NAMES)) return null;
let code = fs.readFileSync(id, 'utf-8');
for (const name of MEDIAPIPE_EXPORT_NAMES[fileName]) {
code += `exports.${name} = ${name};`;
}
return { code };
},
});MediaPipe 모듈의 내보내기를 명시적으로 처리하는 Vite 플러그인을 사용하여 문제를 해결했습니다.
1. MediaPipe 파일을 읽습니다.
2. 필요한 객체와 함수를 명시적으로 내보내는 코드를 추가합니다.
3. 수정된 코드를 Vite에 전달합니다.
이를 통해 프로덕션 빌드 시에도 MediaPipe 모듈이 올바르게 로드되고 사용될 수 있게 되었습니다.
// vite.config.ts
import { mediapipe } from './config/vite-plugin-mediapipe';
export default defineConfig(({ mode }) => {
return {
plugins: [
react(),
...
mediapipe(),
...https://github.com/google/mediapipe/issues/4120
Vite build is prepending undefined variables to @mediapipe deps in production /dist/index.js file · Issue #4120 · google-ai-ed
OS Platform and Distribution node:16.18-alpine official docker image Compiler version No response Programming Language and version JavaScript Installed using virtualenv? pip? Conda?(if python) No r...
github.com
✨ 추가 코드 개선
마이그레이션 외에 이 참에 추가로 개선할 수 있는 부분을 찾아서 코드를 개선했습니다.
상대경로 ➡️ 절대 경로
기존 문제점

위와 같이 depth가 많아질수록 가독성이 매우 떨어지는 상황이었습니다.
개선
// vite.config.ts
resolve: {
alias: {
'@apis': path.resolve(__dirname, 'src/apis'),
'@assets': path.resolve(__dirname, 'src/assets'),
'@components': path.resolve(__dirname, 'src/components'),
'@constants': path.resolve(__dirname, 'src/constants'),
'@hooks': path.resolve(__dirname, 'src/hooks'),
'@libs': path.resolve(__dirname, 'src/libs'),
'@modules': path.resolve(__dirname, 'src/modules'),
'@pages': path.resolve(__dirname, 'src/pages'),
'@services': path.resolve(__dirname, 'src/services'),
'@styles': path.resolve(__dirname, 'src/styles'),
'@templates': path.resolve(__dirname, 'src/templates'),
'@utils': path.resolve(__dirname, 'src/utils'),
...
},
},// tsconfig.json
...
"baseUrl": ".",
"paths": {
"react": ["./node_modules/@types/react"],
// "@/*": ["src/*"],
"@apis/*": ["src/apis/*"],
"@assets/*": ["src/assets/*"],
"@components/*": ["src/components/*"],
"@constants/*": ["src/constants/*"],
"@hooks/*": ["src/hooks/*"],
"@libs/*": ["src/libs/*"],
"@modules/*": ["src/modules/*"],
"@pages/*": ["src/pages/*"],
"@services/*": ["src/services/*"],
"@styles/*": ["src/styles/*"],
"@templates/*": ["src/templates/*"],
"@utils/*": ["src/utils/*"]
}위와 같이 절대경로 관련 코드를 설정해 주었습니다.

이젠 depth와 상관없이 src 폴더 기준으로 하기 때문에 매우 깔끔해진 것을 확인할 수 있었습니다.
모든 코드들에 대해서 변경해 주었습니다.
불필요한 라이브러리 제거

현재 프로젝트에서 사용되지 않고, 대체 가능한 것들에 대해서 리스트업을 하고 제거를 진행했습니다.
이에 관련해서는 혹시나 잠재적으로 사용되고 있거나, 필요한 라이브러리를 제거하면 안 되기 때문에 위처럼 리스트업을 하고 팀원분들께 한 번 더 확인을 받고 제거를 진행했습니다.
총 27개의 불필요한 라이브러리를 제거했습니다.
✅ 성능 비교 및 개선 결과
어떠한 작업을 했는지 나열해보자면 아래와 같습니다.
- Vite 전환, config 설정
- 불필요한 라이브러리 27개 제거 및 대체
- CRA 의존성 제거
- 렌더링 문제 코드 수정
- 상대 경로 ➡️ 절대경로 변경
- 개발 환경 실행 전 터미널에서 proxy 서버 선택 가능한 스크립트 추가
- defaultProps ➡️ defaultParameter 대체
- react-query 내부에 불필요한 useState 제거 및 대체
현재 글에 작성된 것 외에 더 추가적인 작업이 존재했습니다.
개선 결과는 아래와 같습니다.
| 측정 항목 | CRA(webpack) | Vite(rollup, esbuild) | 개선율 |
| 개발 환경 구동 시간 | 약 20초 | 약 200ms | 약 99.0% |
| 빌드 소요 시간 | 약 26초 | 약 16초 | 약 38.5% |
| 빌드된 크기 | 약 317MB | 약 222MB | 약 30.0% |
측정 환경은 m1 pro 16G이며, 평균값입니다.
📕 마치며
CRA에서 Vite로 마이그레이션을 진행해도 되는지에 대해서 팀원분들에게 먼저 제안을 했던 상황이었습니다.
다행히 모두 찬성을 해주셨고, 이슈가 터졌을 때 공유를 하면 적극적으로 도와주셔서 쉽게 해결을 할 수 있었습니다.
이제는 더 쾌적한 개발 환경에서 개발을 할 수 있게 되었습니다!
앞으로 react-query 버전업, FSD 아키텍처, recoil에서 jotai로 변환하는 등 개인적으로 개선하면 좋겠다 하는 부분들이 상당히 많은데 시간이 날 때마다 조금씩 진행을 할 수 있도록 하려고 있습니다.
감사합니다.
