
📖 들어가며
최근 '클린 코드'책과 여러 개발 관련 영상이나 문서를 보고 테스트 코드의 중요성을 깨닫게 되었다.
앞으로 개발을 하면서 테스트 코드를 작성하기 위해서 테스트 코드를 먼저 작성하고 테스트 코드를 통과하기 위한 코드를 작성하는 TDD 개발 방식으로 React에서 Jest와 React testing library로 테스트 코드를 작성하는 법을 공부하게 되었다. 공부한 내용을 복습하고 정리하기 위해 글을 작성해 본다.
해당 글에서는 버튼을 클릭하면 숫자가 증감되는 간단한 앱을 TDD 개발 방식으로 테스트하고 만들어 볼 것이다.
Jest와 React testing library
Jest ?
Jest는 개발자가 자바스크립트와 타입스크립트 코드에 대한 테스트를 실행할 수 있도록 하는 자바스크립트 테스트 프레임워크다.
단순함을 강점으로 설계된 프레임워크로, 각각의 테스트, 스냅샷 비교, mocking, coverage 등을 구축할 수 있는 강력한 API를 제공한다.
React testing library ?
React testing library는 React Component를 테스트하기 위해 특별히 제작된 자바스크립트 테스트 유틸리티이다. 각각의 구성요소에 대한 사용자 상호작용을 테스트하고, UI가 올바르게 작동하는지 확인할 수 있다.
그럼 둘 중에 뭘 쓰라고?🤔
답은 둘 다 필요하다.
Jest는 테스트를 찾아서 실행하고, 테스트가 통과하는지 검사한다. 그리고 테스트 suites, 테스트 케이스 등을 작성할 수 있는 기능을 제공한다.
React testing library는 예를 들어, 유저가 버튼을 클릭하면 div가 존재하는지 등 React 앱을 테스트하기 위한 가상 DOM을 제공해준다.
새 프로젝트 만들기
CRA로 진행할 것이기 때문에 CRA를 설치해 준다.
npx create-react-app 폴더이름설치가 완료됐으면 터미널 창을 열고 npm test 명령어를 입력해 실행한다.
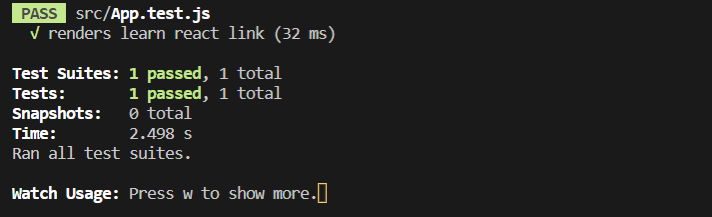
npm test실행하면 초기에 작성되어있는 APP component를 테스트하는 파일에서 결과가 나온다.

CRA로 프로젝트를 구성하면 Jest와 React testing library는 내장되어 있기 때문에 따로 설치할 필요가 없다.
요구 사항
버튼을 누르면 숫자가 증가하고 감소하는 Counter App을 만들기 위해 필요한 컴포넌트를 생각해보면
- CountView 컴포넌트: 현재 숫자(카운트 상태)를 보여주는 컴포넌트
- CountButtons 컴포넌트: '+' 버튼과 '-'버튼이 있고 각각의 버튼을 클릭하면 숫자가 1씩 증가하고 감소하는 함수를 실행시키는 컴포넌트
- APP 컴포넌트: 전체적인 로직을 담당 (카운트 상태, 카운트에 관한 함수)
이렇게 필요하게 되는데, 매우 간단한 앱이다.
CountView 컴포넌트
현재 카운트 상태를 보여주는 CountView 컴포넌트부터 작성해보겠다.
먼저 src폴더에 components 폴더를 생성하고 CountView 컴포넌트를 생성해준다.
src/components/CountView.js
function CountView() {
return <div>CountView</div>;
}
export default CountView;props로 받은 숫자 관리
해당 컴포넌트에는 props로 받은 현재 count를 보여주는 역할을 할 것이다. 이에 맞춰서 테스트 코드를 작성한다.
src/components/CountView.test.js
import { render, screen } from '@testing-library/react';
import CountView from './CountView';
describe('<CountView />', () => {
it('shows the current count state.', () => {
let sampleCount = 0;
render(<CountView count={sampleCount} />);
const initialState = screen.getByText('현재 숫자: 0');
expect(initialState).toBeInTheDocument();
sampleCount = 13;
render(<CountView count={sampleCount} />);
const countState = screen.getByText('현재 숫자: 13');
expect(countState).toBeInTheDocument();
});
});props로 count를 받아오는 상황을 만들고 CountView 컴포넌트에 props로 sampleCount를 넘겨주었다.
그리고 getByText로 보여줄 요소를 선택하도록 하고 화면에 해당 요소가 있는지 toBeInTheDocument()를 통해서 확인한다.
이렇게 작성하고 npm test 명령어를 실행해보면 당연히 테스트 케이스는 실패하게 된다.
이제 이 테스트 케이스가 통과될 수 있도록 CountView 컴포넌트를 작성해보자.
scr/components/CountView.js
function CountView({ count }) {
return <h1>현재 숫자: {count}</h1>;
}
export default CountView;이렇게 작성하고 다시 npm test 명령어를 실행하면 테스트가 통과되는 결과가 나올 것이다.
CountButtons 컴포넌트
이번에는 '+' 버튼과 '-'버튼을 가지고 있는 CountButtons 컴포넌트를 만들어보자.
먼저 빈 컴포넌트를 작성해준다.
src/components/CountButtons.js
function CountButtons() {
return (
<div>
CountButtons
</div>
);
}
export default CountButtons;UI 구성하기
가장 먼저 작성할 테스트 코드는 UI를 구성하는 것이다. 해당 컴포넌트가 '+'의 버튼과 '-'의 버튼 총 두 가지 버튼을 가지고 있는지 확인하는 테스트 코드를 작성해보자.
import { render, screen } from '@testing-library/react';
import CountButtons from './CountButtons';
describe('<CountButtons />', () => {
it('has an increment button and a decrement button', () => {
render(<CountButtons />);
const incrementBtn = screen.getByTestId('incrementBtn');
const decrementBtn = screen.getByTestId('decrementBtn');
expect(incrementBtn).toBeInTheDocument();
expect(decrementBtn).toBeInTheDocument();
});이번에는 getByTestId를 통해서 '+' 버튼과 '-'버튼을 잡을 수 있도록 작성했다.
이제 이 테스트 케이스가 통과할 수 있도록 컴포넌트를 작성해보자.
src/components/CountButtons.js
function CountButtons() {
return (
<div>
<button data-testid="incrementBtn">
+
</button>
<button data-testid="decrementBtn">
-
</button>
</div>
);
}
export default CountButtons;이렇게 data-testid를 부여하게 되면 테스트 코드를 작성할 때 getByTestId를 통해서 해당 요소를 찾아낼 수 있다.
Click 이벤트 관리
이번에는 '+' 버튼과 '-'버튼을 클릭했을 때 발생하는 이벤트를 관리해보자.
CountButtons 컴포넌트 에서는 버튼을 클릭했을 때 숫자가 증가하는 함수와 감소하는 함수, 총 두 가지 함수를 props로 받아와서 호출하도록 할 것이다.
src/components/CountButtons.test.js
import { fireEvent, render, screen } from '@testing-library/react';
import CountButtons from './CountButtons';
describe('<CountButtons />', () => {
it('has an increment button and a decrement button', () => {
render(<CountButtons />);
const incrementBtn = screen.getByTestId('incrementBtn');
const decrementBtn = screen.getByTestId('decrementBtn');
expect(incrementBtn).toBeInTheDocument();
expect(decrementBtn).toBeInTheDocument();
});
it('calls incrementFn and decrementFn', () => {
const incrementFn = jest.fn();
const decrementFn = jest.fn();
render(
<CountButtons incrementFn={incrementFn} decrementFn={decrementFn} />
);
const incrementBtn = screen.getByTestId('incrementBtn');
const decrementBtn = screen.getByTestId('decrementBtn');
fireEvent.click(incrementBtn);
fireEvent.click(decrementBtn);
expect(incrementFn).toBeCalled();
expect(decrementFn).toBeCalled();
});
});incrementFn과 decrementFn 라는 함수를 mocking 해서 함수들이 버튼이 클릭됐을 때 호출이 되었는지 검사를 하도록 했다.
그리고 이 테스트들이 통과될 수 있도록 해당 컴포넌트 작성을 마무리해보자.
src/components/CountButtons.js
function CountButtons({ incrementFn, decrementFn }) {
return (
<div>
<button onClick={incrementFn} data-testid="incrementBtn">
+
</button>
<button onClick={decrementFn} data-testid="decrementBtn">
-
</button>
</div>
);
}
export default CountButtons;App 컴포넌트
App 컴포넌트에서는 counter에 관한 모든 상태가 관리된다.
이 컴포넌트에서는 기존에 unit 테스트가 이루어진 컴포넌트들을 사용하여 구현되므로 이번에 작성하게 되는 테스트 코드는 통합 테스트이다.
먼저 기존에 있던 App.js 파일을 빈 상태로 만들어준다.
src/App.js
function App() {
return (
<div>App</div>
);
}
export default App;CountView 컴포넌트와 CountButtons 컴포넌트 렌더링 확인
해당 App 컴포넌트에서 첫 번째로 작성할 테스트 케이스는 CountView와 CountButtons가 렌더링이 되었는지 확인하는 테스트 코드를 작성한다.
기존에 App.test.js 파일에 있던 내용을 지우고 새롭게 작성한다.
src/App.test.js
import { render, screen } from '@testing-library/react';
import App from './App';
describe('<App />', () => {
it('renders ConterView and CountButtons', () => {
render(<App />);
const view = screen.getByText('현재 숫자: 0');
const buttons = screen.getAllByRole('button');
expect(view).toBeInTheDocument();
expect(buttons.length).toBe(2);
});
});getAllByRole을 통해서 화면의 모든 버튼을 담을 수 있도록 했다. 우리는 CountButtons 컴포넌트에서 두 개의 버튼을 가지고 있기 때문에 배열의 길이가 2가 될 것이다. (getAllByRole로 요소를 담게 되면 배열로 받는다.)
이렇게 작성한 테스트 케이스가 통과될 수 있도록 App 컴포넌트를 작성해보자.
src/App.js
import { useState } from 'react';
import CountButtons from './components/CountButtons';
import CountView from './components/CountView';
function App() {
const [count, setCount] = useState(0);
return (
<>
<CountView count={count} />
<CountButtons />
</>
);
}
export default App;증감하는 기능 구현
이제 '+'버튼을 클릭하면 1씩 증가, '-'버튼을 클릭하면 1씩 감소하는 기능을 위한 테스트 케이스를 각각 만들어 보자.
src/App.test.js
import { fireEvent, render, screen } from '@testing-library/react';
import App from './App';
describe('<App />', () => {
it('renders ConterView and CountButtons', () => {
render(<App />);
const view = screen.getByText('현재 숫자: 0');
const buttons = screen.getAllByRole('button');
expect(view).toBeInTheDocument();
expect(buttons.length).toBe(2);
});
it('increments by 1 each time incrementBtn is clicked', () => {
render(<App />);
const initialScreen = screen.getByText('현재 숫자: 0');
expect(initialScreen).toBeInTheDocument();
const incrementBtn = screen.getByTestId('incrementBtn');
fireEvent.click(incrementBtn);
fireEvent.click(incrementBtn);
fireEvent.click(incrementBtn);
const changedScreen = screen.getByText('현재 숫자: 3');
expect(changedScreen).toBeInTheDocument();
});
it('decrements by 1 each time decrementBtn is clicked', () => {
render(<App />);
const initialScreen = screen.getByText('현재 숫자: 0');
expect(initialScreen).toBeInTheDocument();
const decrementBtn = screen.getByTestId('decrementBtn');
fireEvent.click(decrementBtn);
fireEvent.click(decrementBtn);
const changedScreen = screen.getByText('현재 숫자: -2');
expect(changedScreen).toBeInTheDocument();
});
});증가하는 기능을 위한 테스트 케이스에서는 fireEvent의 click 이벤트를 세 번 발생시키는 상황을 만들어서 숫자의 초기값 0에서 + 3이 되어서 화면에 3이 표시되어야 한다.
감소하는 부분에서도 마찬가지다. 두 번 발생시켜서 -2가 표시되어야 한다.
이제 이 테스트 케이스들을 통과시켜보자.
src/App.js
import { useState } from 'react';
import CountButtons from './components/CountButtons';
import CountView from './components/CountView';
function App() {
const [count, setCount] = useState(0);
const incrementHandler = () => {
setCount((count) => count + 1);
}
const decrementtHandler = () => {
setCount((count) => count - 1);
}
return (
<>
<CountView count={count} />
<CountButtons
incrementFn={incrementHandler}
decrementFn={decrementtHandler}
/>
</>
);
}
export default App;이제 npm test 명령어를 실행해보면 모든 테스트 케이스가 통과되는 것을 볼 수 있다.
그럼 마지막으로 npm start를 통해서 지금까지 작성한 Counter App을 실행해서 확인해 보자.

TDD 개발 흐름으로 개발했기 때문에 브라우저를 매번 확인하지 않아도 요구사항에 맞게 개발을 할 수 있었다.
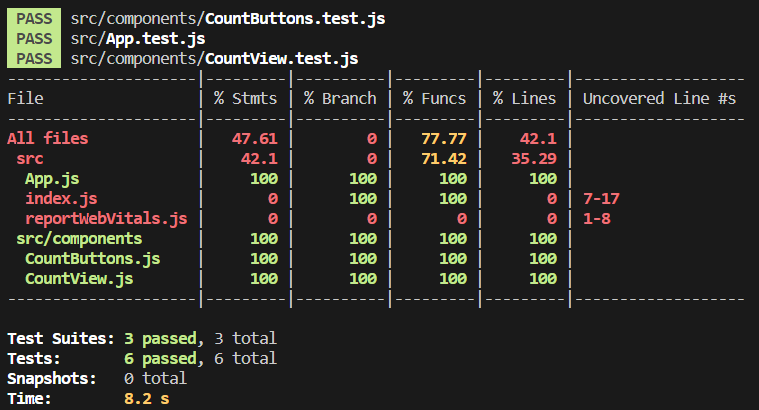
마지막으로 Counter App에 대한 테스트 코드 coverage를 확인해보자.
터미널에 해당 명령어를 입력하고 실행한다.
npm test -- --coverage .
지금까지 작성한 App.js, CountButtons.js, CountView.js 파일들에 대한 테스트 coverage가 100%임을 확인할 수 있다.
약간의 리팩토링
버튼을 누를 때마다 CountButtons 컴포넌트의 리렌더링이 발생하는 것을 확인할 수 있다.
무분별한 리렌더링을 막기 위해서는 React.memo로 해당 컴포넌트를 감싸주어야 한다.
src/components/CountButtons.js
import { memo } from 'react';
function CountButtons({ incrementFn, decrementFn }) {
return (
<div>
<button onClick={incrementFn} data-testid="incrementBtn">
+
</button>
<button onClick={decrementFn} data-testid="decrementBtn">
-
</button>
</div>
);
}
export default memo(CountButtons);하지만 App 컴포넌트에서 count state가 바뀔 때마다 incrementHandler 함수와 decrementHandler 함수가 재선언 되면서 버튼을 나타내는 CountButtons 컴포넌트가 리렌더링 되고 있다.
그러므로 App 컴포넌트에서 해당 함수들을 useCallback으로 감싸주도록 하자.
useCallback에서 두 번째 인자로 빈 배열을 넣어주면 첫 렌더링 시에만 선언되고 그 뒤로는 처음 선언된 함수를 unmount 될 때까지 가져간다.
src/App.js
import { useCallback, useState } from 'react';
import CountButtons from './components/CountButtons';
import CountView from './components/CountView';
function App() {
const [count, setCount] = useState(0);
const incrementHandler = useCallback(() => {
setCount((count) => count + 1);
}, []);
const decrementtHandler = useCallback(() => {
setCount((count) => count - 1);
}, []);
return (
<>
<CountView count={count} />
<CountButtons
incrementFn={incrementHandler}
decrementFn={decrementtHandler}
/>
</>
);
}
export default App;📕마치며
이렇게 TDD 개발 흐름으로 Jest와 React testing library를 활용해서 간단한 Counter 앱을 만들어봤다.
공부하면서도 느낀 거지만 테스트 코드의 중요성은 정말 크게 느껴진다.
테스트 코드가 있으면 리팩토링을 하고 나서 하나하나 브라우저에서 직접 테스트하지 않아도 되기 때문에 시간이 절약된다.
개발할 때에는 테스트 코드 없이 개발하는 편이 시간이 단축되지만 나중에 코드가 복잡해지거나 리팩토링이 필요할 때는 테스트 코드가 있기 때문에 시간이 훨씬 절약되고 리팩토링 하기도 편해지기 때문에,
앞으로 개발을 하면서 테스트 코드는 꼭 필요하다고 생각한다.
