[React] react-datepicker 라이브러리 사용 하기(캘린더, 달력 라이브러리)

📖 들어가며
이번에 팀 프로젝트로 팀 프로젝트를 구하는 웹앱을 클론 코딩하게 되면서 프로젝트 진행 기간을 선택할 수 있게 하는 Input이 필요했습니다.
그래서 캘린더가 표시되고 캘린더에서 날짜를 선택하면 Input에 해당 날짜가 입력될 수 있게 구현하고 싶었습니다.
캘린더를 일일이 구현하기에는 많은 시간이 걸릴 거 같아서, 리액트 캘린더 관련 라이브러리를 찾아보던 중에
react-datepicker라는 라이브러리를 발견했습니다.
지금껏 공부하면서 캘린더 관련해서는 처음이기 때문에 알게 된 내용을 정리하려 합니다.
react-datepicker
react-datepicker는 리액트에서 달력을 매우 간단하고 재사용이 쉽게 가능하게 만들 수 있게 한 라이브러리입니다!
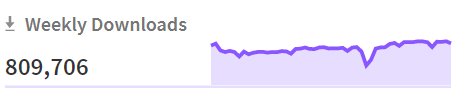
npm 사이트의 주간 다운로드 횟수를 보면 많이 사용되고 있는 것 같습니다.

npm
www.npmjs.com/package/react-datepicker
react-datepicker
A simple and reusable datepicker component for React
www.npmjs.com
공식 문서
React Datepicker crafted by HackerOne
reactdatepicker.com
설치
일단을 라이브러리 사용을 위해 설치를 해줍니다.
터미널을 실행하고
npm
npm install react-datepicker --saveyarn
yarn add react-datepicker입력하셔서 설치할 수 있습니다.
설치가 정상적으로 잘 되었는지 확인하려면 프로젝트의 root 폴더 내의 package.json을 열고
"react-datepicker": "^3.8.0"해당 내용이 들어가 있다면 정상적으로 설치가 된 것입니다.
사용하기
기본적으로 잘 적용이 되는지 npm에 작성되어 있는 기본 예제 내용을 복사 붙여 넣기 해서 적용시켜 봅니다.
import React, { useState } from "react";
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
// CSS Modules, react-datepicker-cssmodules.css
// import 'react-datepicker/dist/react-datepicker-cssmodules.css';
const Example = () => {
const [startDate, setStartDate] = useState(new Date());
return (
<DatePicker selected={startDate} onChange={date => setStartDate(date)} />
);
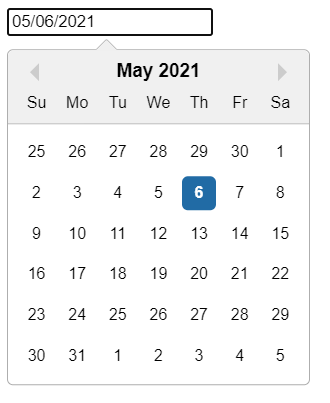
};적용 화면

아주 깔끔한 캘린더의 모습을 볼 수 있습니다!
그리고 이제 공식문서를 보면서 작업을 하면 되는데요.
저는 프로젝트의 시작 날짜와 종료 날짜 즉, 2개의 날짜를 선택하는 기능이 필요했습니다.
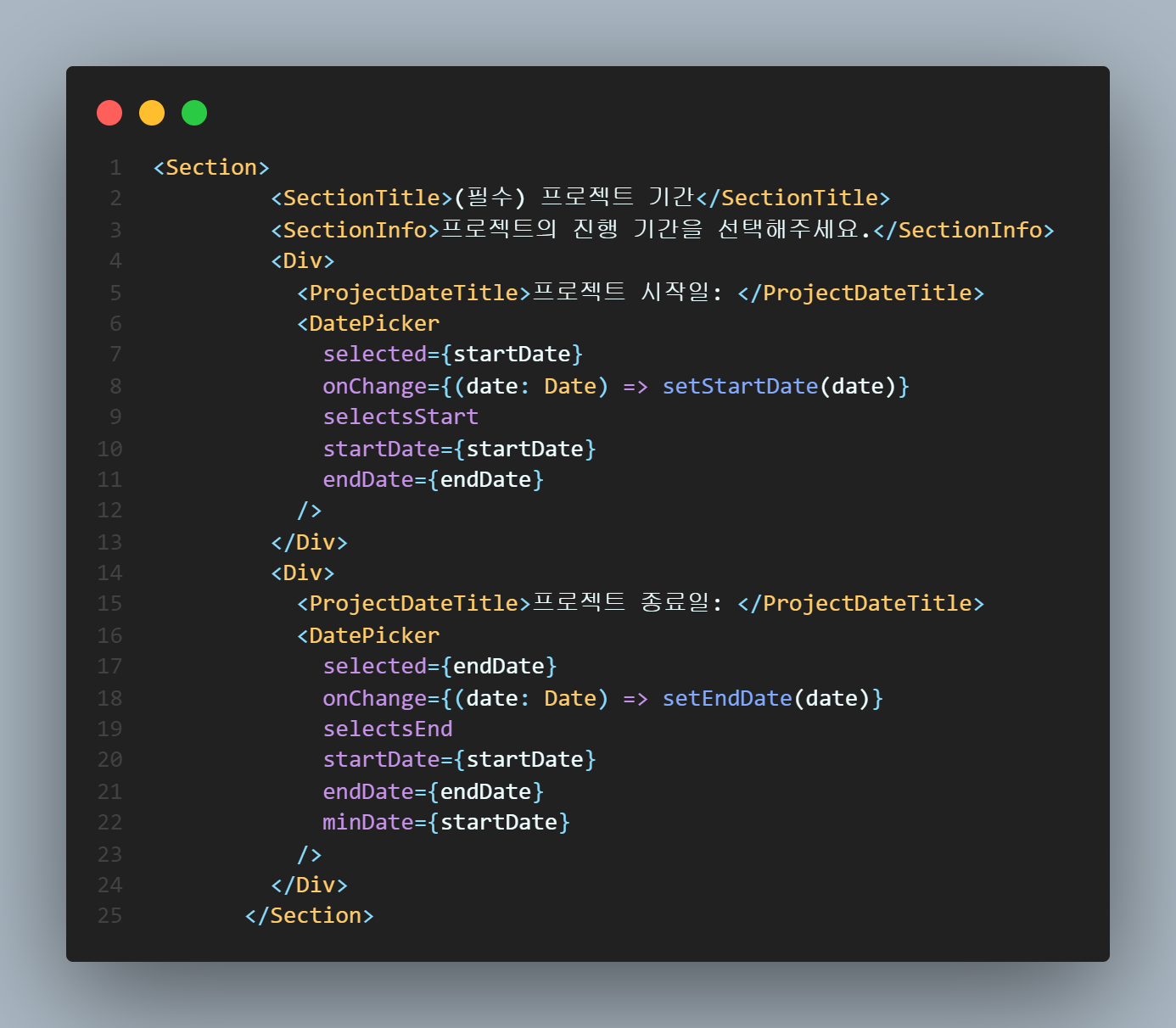
그래서 저는 공식문서의 Date Range 부분을 참고해서 적용시켰습니다.

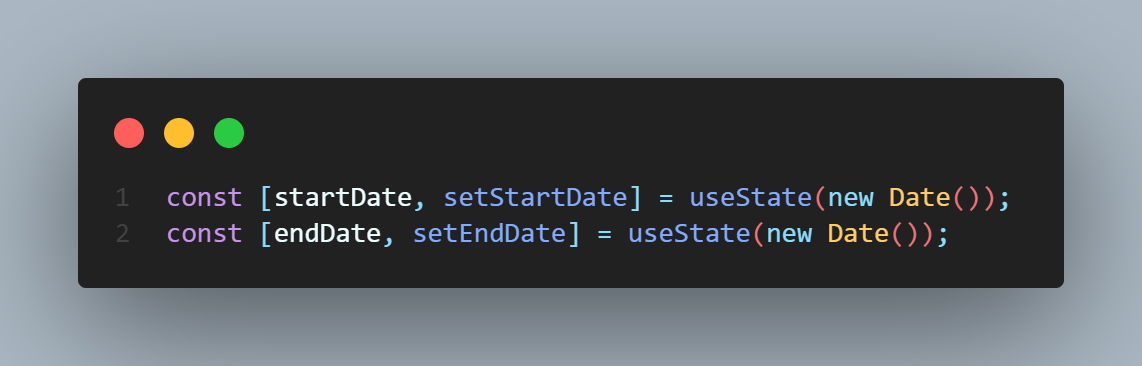
저는 초기 날짜 값을 현재 날짜 값으로 하기 위해서 useState의 초기 값을 new Date()를 사용했습니다.
참고로 저는 Type script, styled components 환경에서 작업 중입니다.
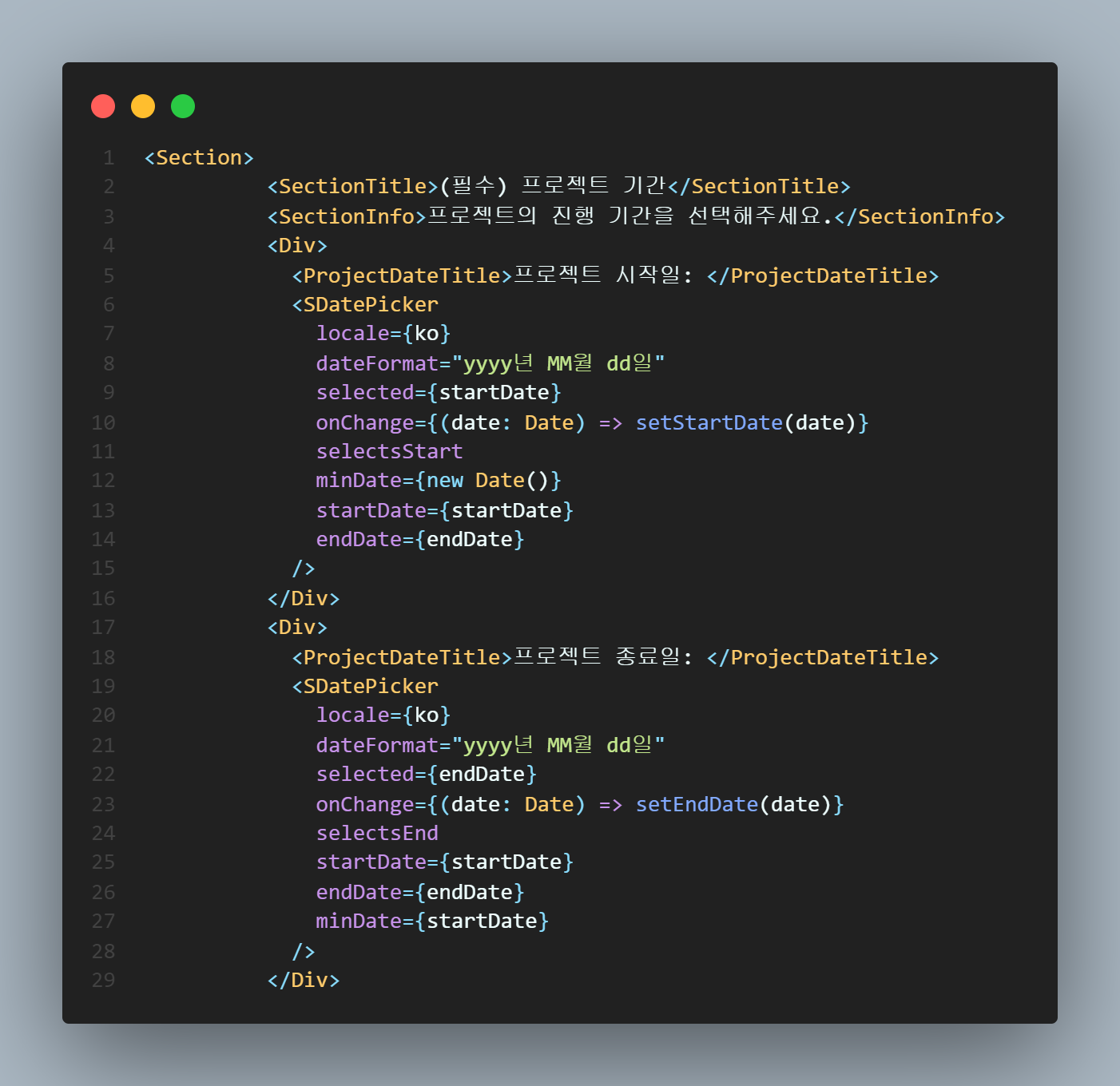
기본 적용 코드


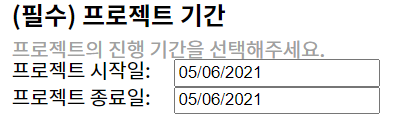
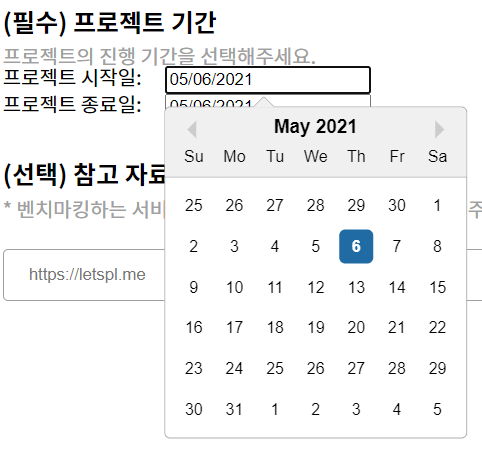
적용 화면


이렇게 잘 적용이 된 것을 볼 수 있습니다.
커스텀
저는 여기서 더 변경하고 싶은 부분이
- 달력이 한글로 표시됐으면 함.
- Input에 표시되는 내용이 '년 월 일'로 표시됐으면 함.
- 시작 날짜가 현재 날짜보다 지난 날짜를 선택 불가하게.
- Input 스타일 변경
이렇게 세 가지 변경점이 필요했습니다.
react-datepicker은 커스텀이 정말 쉽기 때문에 매우 만족스러운 것 같습니다.
공식문서에도 필요한 부분들이 잘 나와있습니다.
달력 한글로 표시
달력의 요일이 현재 영어로 표시되고 있는데 저는 한국어로 표시됐으면 했습니다.

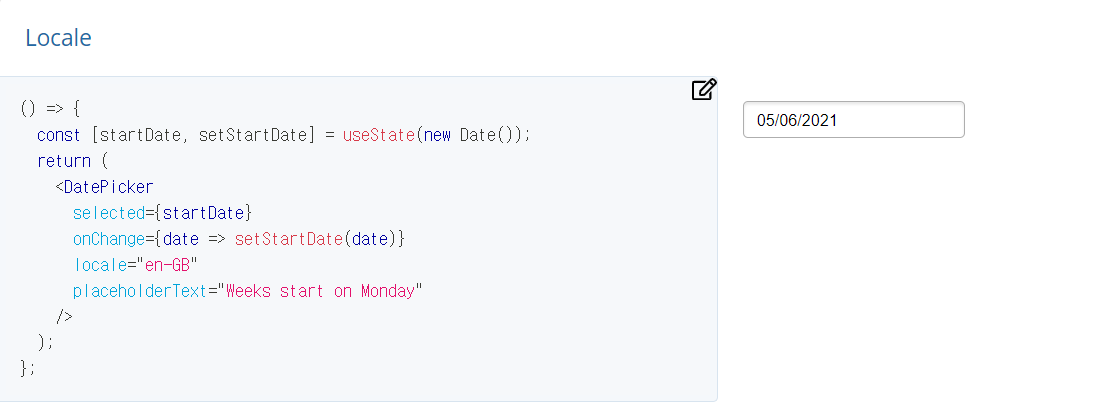
그래서 공식문서의 Locale 부분을 참고하여 코드 상단에 사용 가능하게 언어를 import 해주고,
import { ko } from 'date-fns/esm/locale';해당 props를 추가해줬습니다.
locale={ko}Custom date format
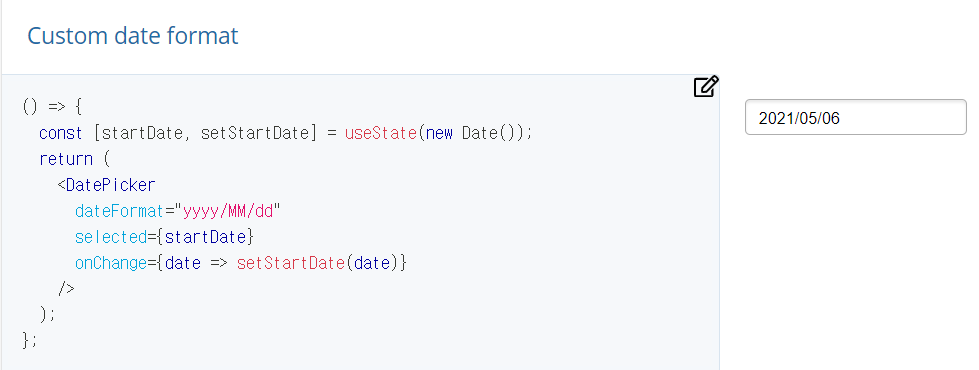
기본 날짜 형식은 ' / ' 로 적용되어있는데, 저는 '년 월 일' 형식을 적용하고 싶기 때문에 공식 문서의 Custom date format 부분을 참고했습니다.

그래서 저는 dateFormat 부분을 아래와 같이 props로 적용해 주었습니다.
dateFormat="yyyy년 MM월 dd일"현재 날짜의 전 날짜 선택 불가하게 하기
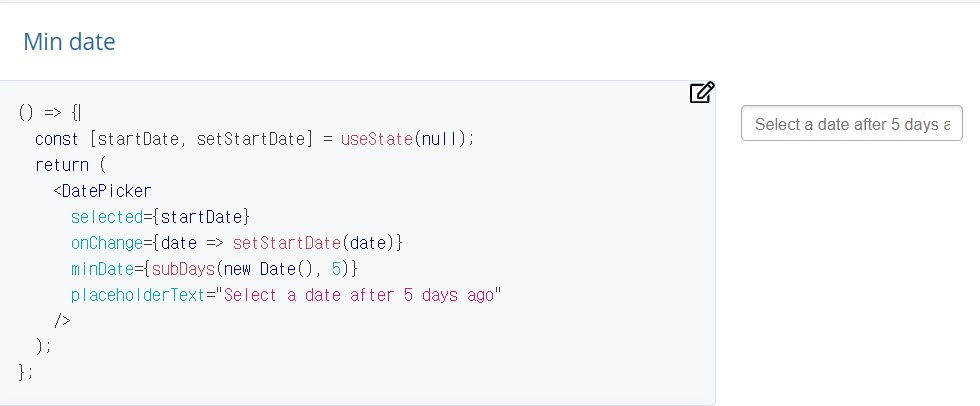
프로젝트의 시작 날짜를 현재 날짜보다 전의 날짜로 선택을 못하게 하고 싶었습니다.
최소 날짜를 적용할 수 있는 공식문서의 Min Date 부분을 참고했습니다.

그래서 프로젝트 시작 기간의 minDate 부분에 현재 날짜의 값을 적용시켜 주었습니다.
minDate={new Date()}Input 스타일 변경
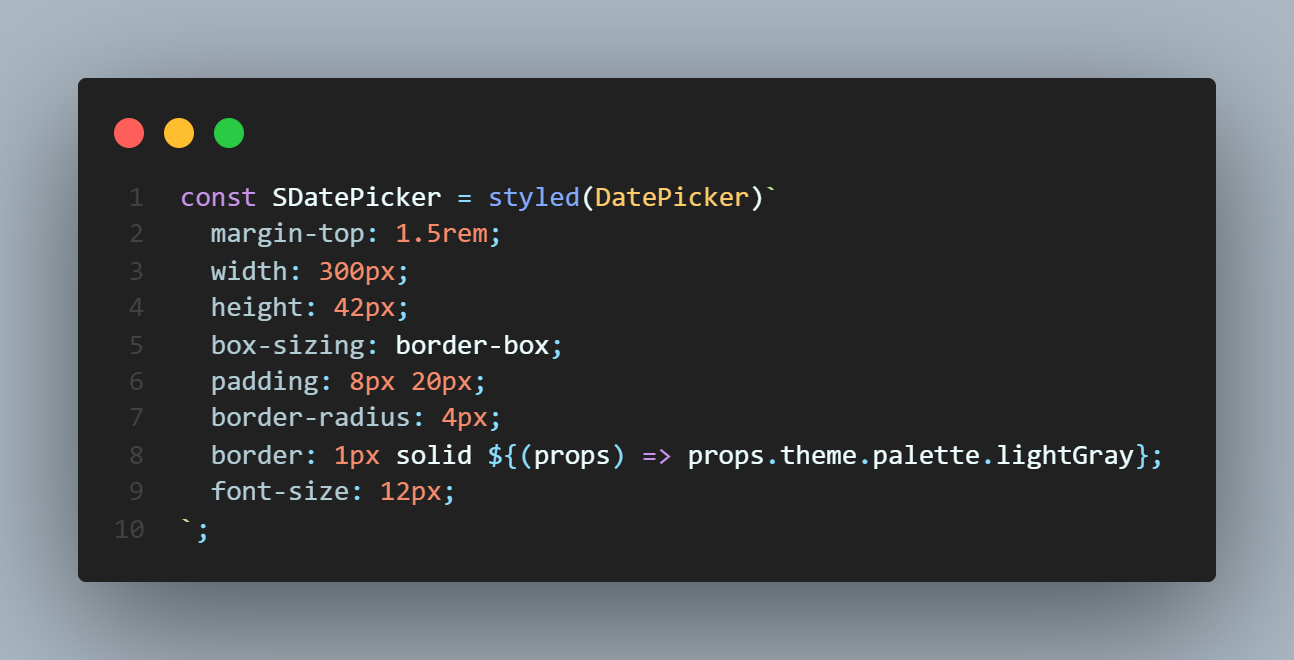
현재 Input 스타일이 아무것도 적용이 안되어있는 상태이기 때문에 스타일링을 해줄 필요가 있었습니다.
저는 현재 styled-components를 사용 중이었기 때문에 styled-components로 커스텀을 해주었습니다.

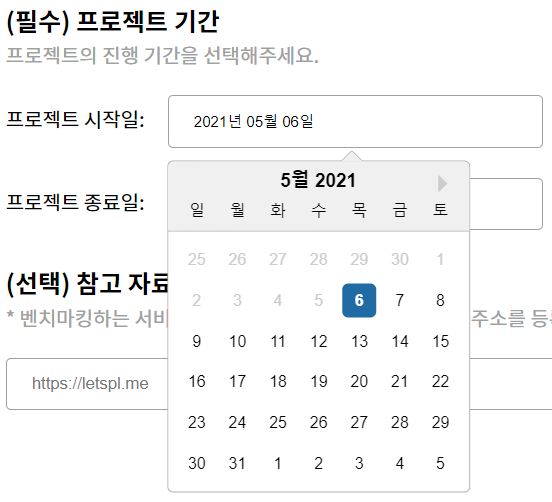
최종 결과


제가 구현하고 싶었던 캘린더+ 커스텀들 모두 적용이 잘 된 것을 확인할 수 있었습니다.
📕 마무리
리액트에서 캘린더를 구현하기 위해서 react-datepicker 라이브러리를 처음 사용해봤습니다.
공식문서에 정리가 잘 되어있기 때문에 막히는 부분 없이 원하는 것을 잘 구현해낼 수 있었습니다.
제가 적용한 것 외에 여러 옵션들도 커스텀할 수 있도록 공식문서에 정리가 잘 되어있는데 필요한 부분을 찾아서 잘 갖다 쓰기만 하면 됩니다.